1,サーバー構築
これについては、「Amazon Web Services基礎からのネットワーク&サーバー構築改訂4版」が、2024年8月の時点では秀逸で、wordpressの実装とそのために効果的でwordpressのDBを非公開の空間においてセキュリティーを高めるプライベートサーバーの構築も含めて丁寧に書かれています。とくに<AWSの特徴であるサブネット空間の管理がよく理解できます。

この本の問題点は、索引がないことです。そのために専門用語になれないうちは、それが何だったか調べるのに時間がかかります、
一応各用語の初出と見られるページをWordPressがでてくるまでの範囲で記しておきます。
Amazon Linux: 60
AMI: 59
Apache: 92
AWSマネージメントコンソール: 33
AS番号: 79
CIDR: 30
CIDRプロック: 32,47
DNS: 103
DNSホスト: 106
EC2: 21
EGP: 79
Elastic IP: 75
HTTP: 116
ICMP:146
IGP: 79
IPv4 CIDRブロック: 33
MariaDB: 172
NAT: 158
NATゲートウエイ:161,164
RSA: 60
.pem: 60
Rlogin: 70
Route53: 109
SSH: 69
t2.macro: 60
Telnet: 127
VCP : 21
WordPress: 172
アベイラビリティーゾーン: 19,138
インスタンス: 22,57,66
インターネットゲートウエイ: 41
インバウンドセキュリティグループの設定: 63
仮想サーバ: 56
キーペア: 60
サブネット: 36,50,60
セキュリティーグループ: 62,86
デフォルトゲートウェイ:48
デスティネーション: 45
デフォルトのVCP: 33
ターゲット: 45
ドメイン名: 102
パケット: 44
パケットフィルタリング: 86
パブリックDNS : 107
パブリックIPアドレス: 26
パブリックIPアドレス固定化: 75
パブリックサブネット: 19,37
ファイヤーウォール: 98
踏み台サーバ:152
プライベートIP不ドレス:26
プライベートサブネット:19,37,136
ポート番号: 80
リージョン:19
ルーティング情報: 44
ルートテーブル: 44,46,50,139
この本の構成は、
第一章 システム構築をインフラから始めるには
この本の記載内容と目的の概括
第二章 ネットワークを構築する
AWSでのネットワークの初期的構築
まだ、 外からは何も見えません
第三章 サーバーを構築する
SSH接続でサーバー上にコマンドを発生できるようになります
第四章 Webサーバーソフトをインストールする
Apacheでwebサービスができる基礎が整います
この段階でブラウザからのアクセスが可能になります
第五章 HTTPの動きを確認する
お勉強の章です
第六章 プライベートサブネットを構築する
データベースなど直接には外部から触れさせないデータを置く、セキュリティの高い空間を準備します。
いずれ、ここにwordPressのデータのDBを起きます。
第七章 NATを構築する
プライベートサブネットにデータを置くときだけに外部からプライベートサブネットにアクセスできるようにして、作業を効率化させるためのものです。
第八章 DBを用いたブログシステムの構築
プライベートサブネットにwordPressのデータベースMariaDB(mySQLでも構いません)をNATを使って置き、パブリックサブネットにWordPressを実装して、ブログを作ります。
最初のMariaDBのサブネット実装だけNATをつかいますが、それ以降は、WordPressとMariaDB間のやり取りはNATなしででき、外からDBは見られなくなります。
第九章 TCP/IPによる通信の仕組みを理解する
お勉強のページです。
2. https://化の基礎
ここまでのままではサイトはhttp://のままで、最近のブラウザでは危険なサイトの可能性があるとして、すぐには見られない状態になります。
それを解消するためにSSL認証というものを取って、それを組み込むことで、サイトがhttps://になり、一般のブラウザでもセキュリティーの高いものとして容易に閲覧できるようになります。
このSSL認証には、銀的に3つの入手方法があります。
1) 有料のSSL認証
2) 無料のLet’s Encrypt
3) AWSが準備するAWS Certificate Manager(ACM)証明書
1) 有料のSSL認証
これは、さくらインターネットなどのサーバーサービスに付随して購入させられるもので、そのサーバーサービスを使っている限りは簡便です
2) 無料のLet’s Encrypt
少し通でケチな人がよくつかう、無料でかつ毎年自動更新されるSSL認証です。キーコードが書かれたファイルを入手して、サーバー上のApacheの管理ファイルにその場所を指示します。
3) AWSが準備するAWS Certificate Manager(ACM)証明書
AWSの場合は、外部の認証を用いることもできますが、その場合は毎年AWSの中での更新の手続きがLet’s Encryptの場合も含めて必要になりますので、AWS Certificate Manager(ACM)証明書を用いることをお勧めします。
ACM証明書は、他の証明書とは異なり、キーコードを登録するのではなく、マネージメントシステムを導入して。その導入の際に証明書と紐づけしてSSL認証を行います。そのシステムには
a) ロードバランサー(ELB)による方法
b) CloudFrontを用いる方法
ELBの主機能は、負荷を分散させるためのもので、異なるリージョンにもサブネットを置いてリスクをぶんさんさせるためのもので、そこに証明書がデプロイされます。
CloudFrontはコンテンツ配信ネットワーク (CDN)で、クラアド上に分散したコンテンツを効果的に配信するものです。
これらは、SSL認証のためにだけじゅんびされたものではありませんが、その機能の樽にはSSL認証が必要なので、その中に組み込まれています。そのためにLet’s Encryptの実装のように新プロな手順ではありませんが、一度実装してしまえばそのままなのでこちらをお勧めします。
なお、以下に紹介するのは、ELBを用いたSSL認証で、これには、以下のような記事がありますが、次に示す例は、chatGPTと協力とながら実装できた手順です
【初心者向け】ELBにSSL証明書をインストールする | DevelopersIO (classmethod.jp)
ELBがすでに実装されていた例です
AWSでSSL証明書を作ってELBに設定する #AWS – Qiita こちらもロードバランサーが既実装です。
[初心者向け]AWS Certificate Managerを使用してインターネットからELBへの通信をHTTPS化してみた | DevelopersIO (classmethod.jp)
こちらはELBの作成から書かれています。これを参考にして一度は行ったのですが、hppps://サイトがタイムアップ隣接続できず、結局はchatGPT君と設定の見直しを進めながら行いました。
3. ELBを用いたSSL証明実装の手順
作業手順を示します。
- 1 SSL証明書の取得:
- AWS Certificate Manager (ACM)を使用して、ドメインに対応するSSL証明書をリクエストする。
- ドメインの所有権を確認するために、DNSまたはメールで認証する。
- 2 サブネットの準備
・ ロードバランサーで結びつける2つのサブネットを準備する
・インターネットゲートウエイ(IGW)を作成し、サブネットにアタッチする
・ルートテーブルを設定する
・パブリックIPの自動割り当てを設定する
・セキュリティグルーブを作成する3 ロードバランサーの作成:
- AWS Management Consoleにアクセスし、”EC2″ダッシュボードから”Load Balancers”を選択。
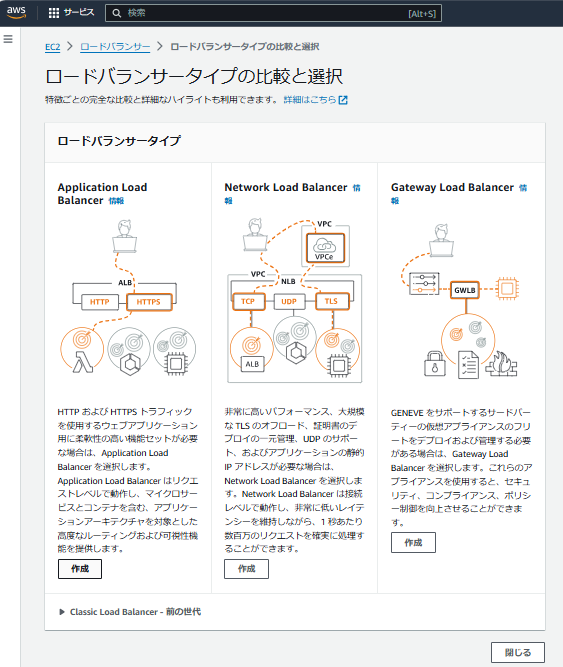
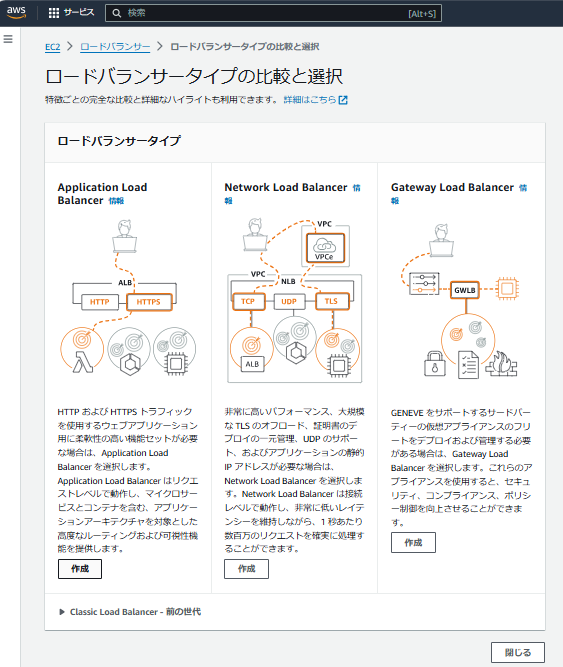
- 「ロードバランサーの作成」をクリックし、”Application Load Balancer (ALB)”を選択。
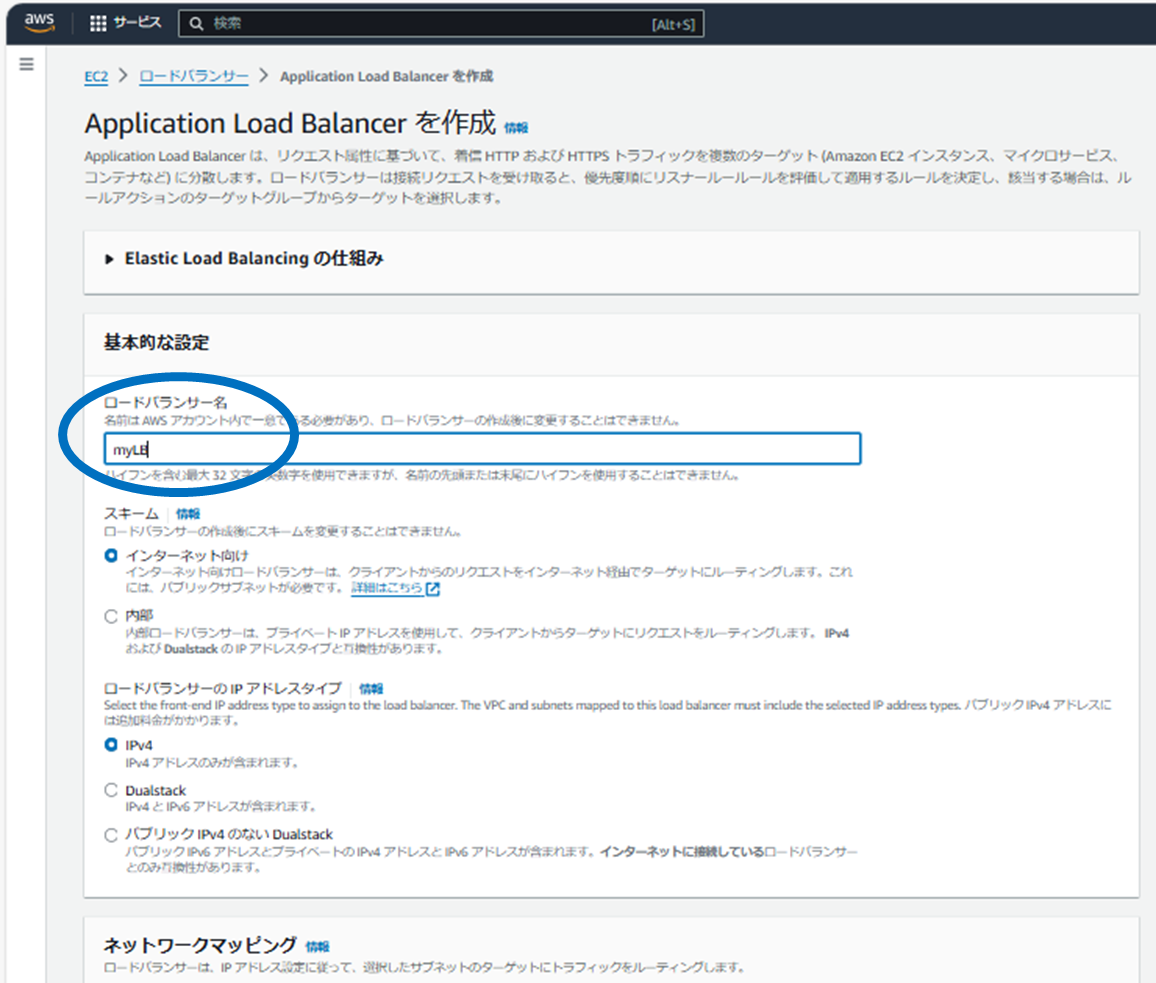
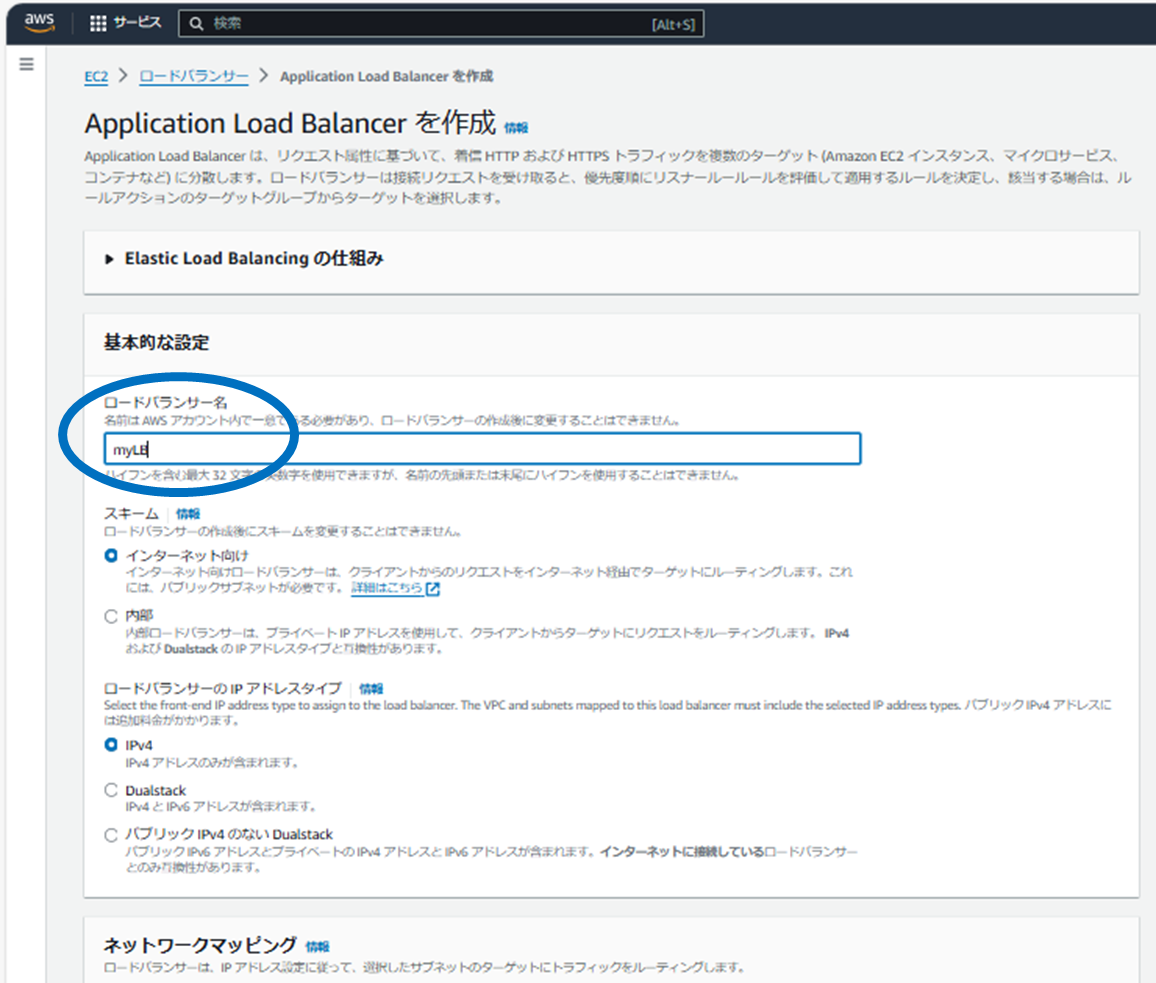
- 名前を指定し、”インターネット向け”スキームを選択。
- 設定するリスナーの「プロトコルとポート」で、HTTPS(443)を選択。
- 4. サブネットの設定:
- ロードバランサーを配置する2つ以上の異なるアベイラビリティゾーン(AZ)にあるサブネットを選択する。
- 各サブネットがインターネットゲートウェイ(IGW)を通じてインターネットにアクセスできるようにする。
- 5. セキュリティグループの設定:
- ロードバランサーに関連付けるセキュリティグループを作成し、インバウンドルールにHTTPS(443)ポートとHTTP(80)ポートを許可する。
- 6. ターゲットグループの作成:
- 「ターゲットグループの作成」をクリックし、ロードバランサーがトラフィックをルーティングする先を設定。
- プロトコルとしてHTTPを選択し、ターゲットとしてEC2インスタンスを指定。
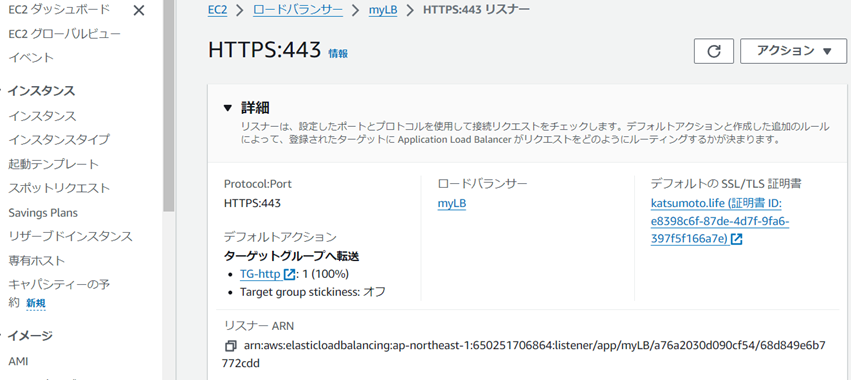
- 7. ロードバランサーのリスナーの設定:
- 作成したロードバランサーに戻り、”リスナーの設定”でHTTPSリスナーを追加。
- 「SSL証明書」セクションで、ACMから取得した証明書を選択。
- デフォルトアクションとして「ターゲットグループへの転送」を設定し、作成したHTTPターゲットグループを選択。
- 8.ロードバランサーのデプロイ:
- 9.DNSの設定:
- ドメインのDNS設定をAWS Route 53やドメインのDNSプロバイダで設定し、ロードバランサーのDNS名にAレコードを追加。
- エイリアスを使用して、ロードバランサーのDNS名を指す。
- 10. テストと確認:
- ブラウザを使用して、設定したドメインにアクセスし、HTTPSで接続されていることを確認。
- SSL証明書が正しく設定されているか、ブラウザの「安全」アイコンを確認。
1 SSL証明書の取得
事前にサーバーを立ち上げたときにRoute53を使って、DNS管理をしておくことが必須です。(本109頁)
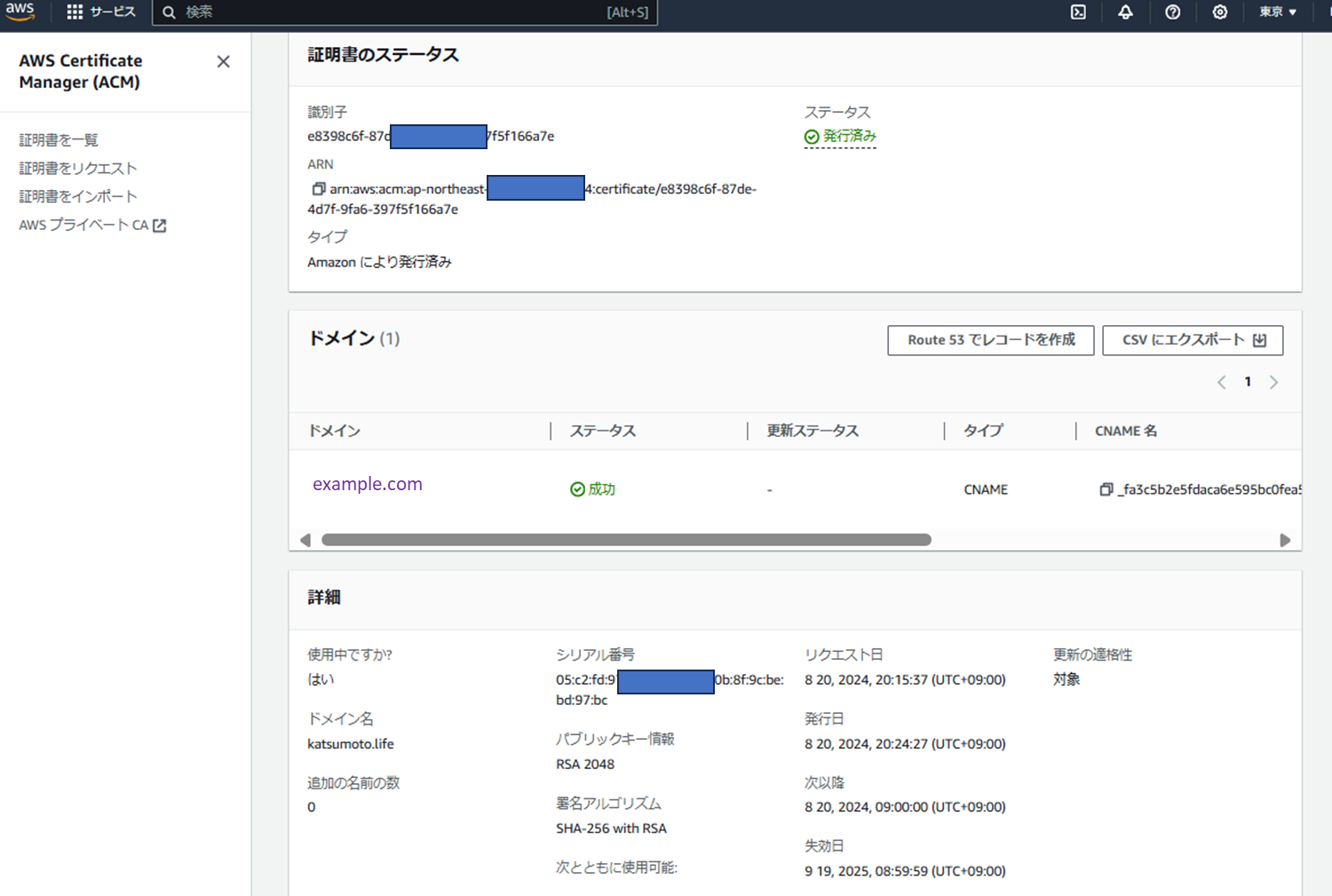
a) AWS Certificate Manager (ACM)を使用して、ドメインに対応するSSL証明書をリクエストする。

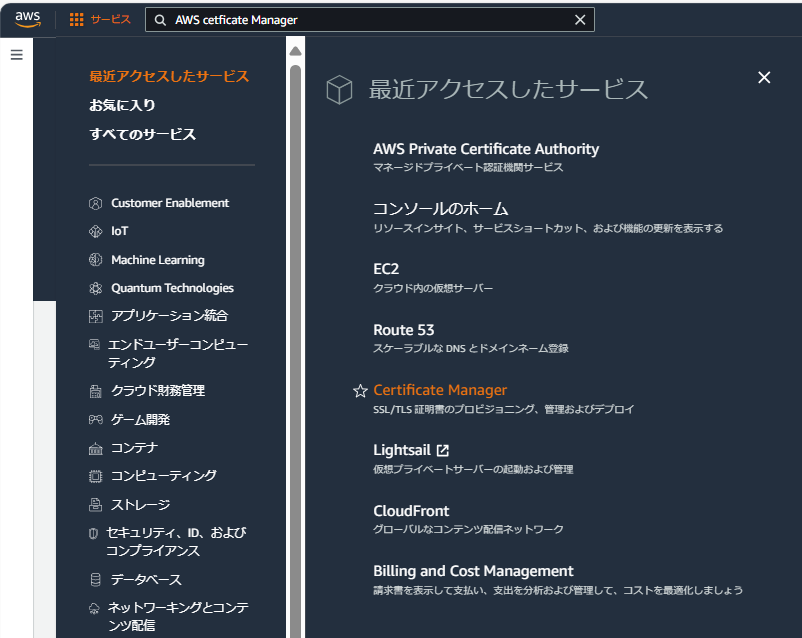
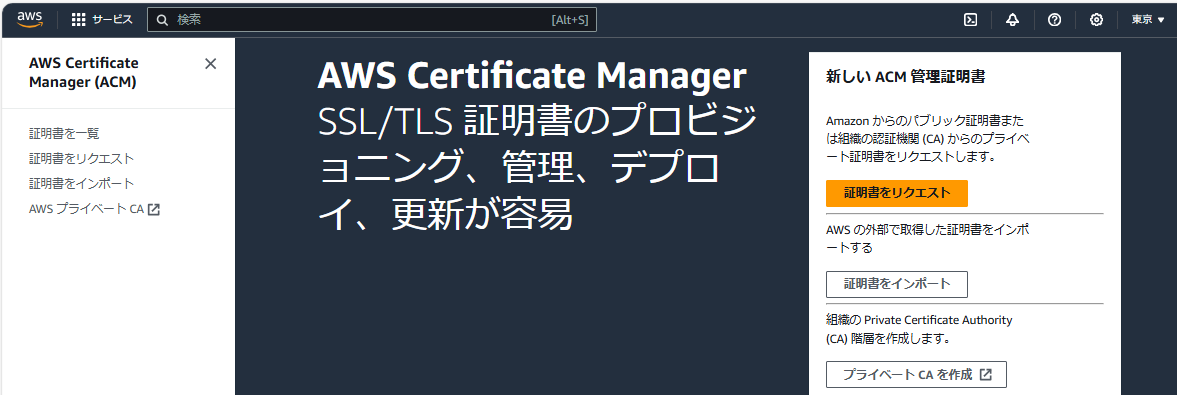
コンソール(https://console.aws.amazon.com/)からサービスをクリックすると、右にいろいろなサービスができます。そこからcertificate Managerを選びます。

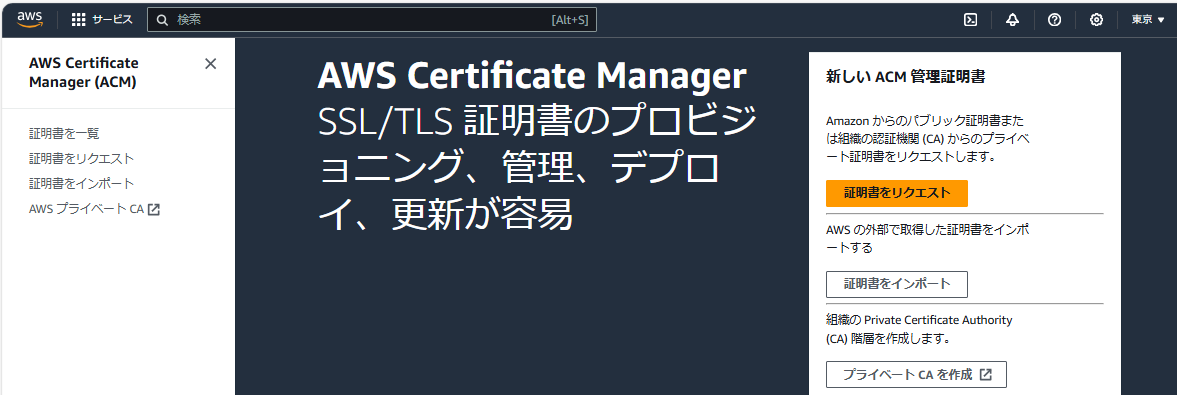
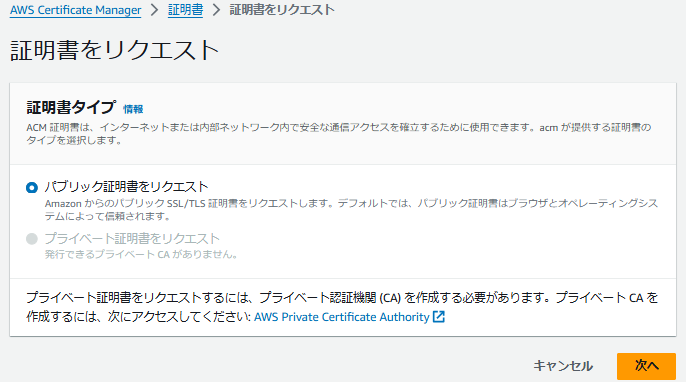
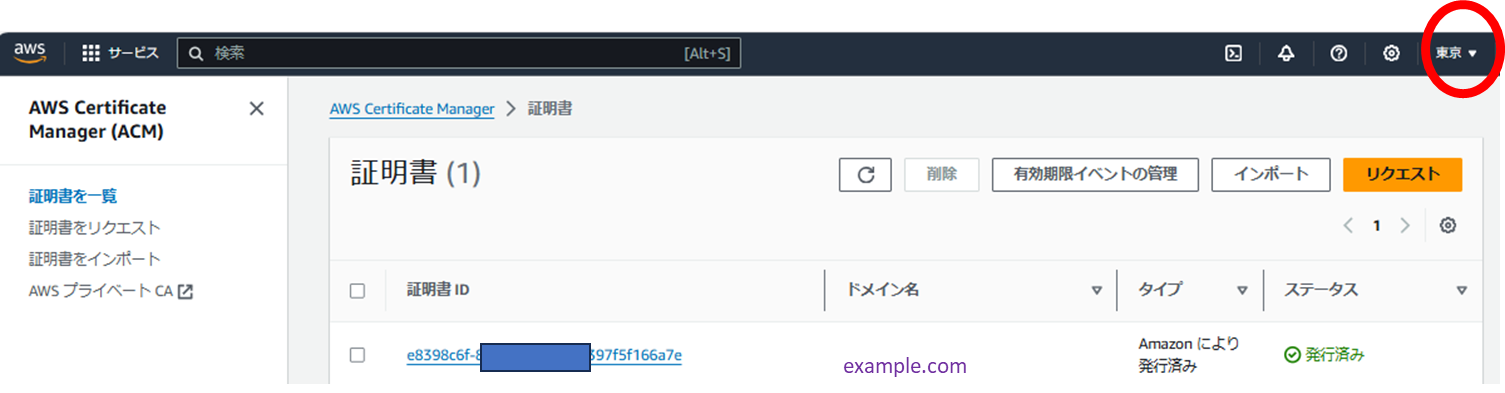
右上の「エリア」を確実にサーバーを使ったエリア(ここでは「東京」)にして、「証明書をリクエスト」をクリックします。

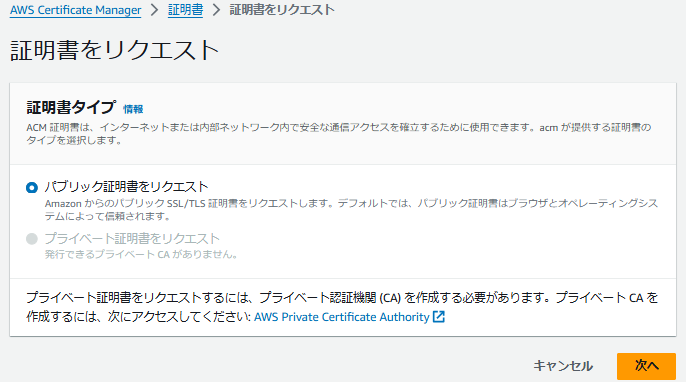
証明書タイプは「パブリック証明書」、

ドメイン名を入れて、検証は「DNS検証」にします、この「DNS検証」で問題がなければ自動的にDNSにCNAMEキーが追加されて、そこにSSL証明書が紐づけられています。

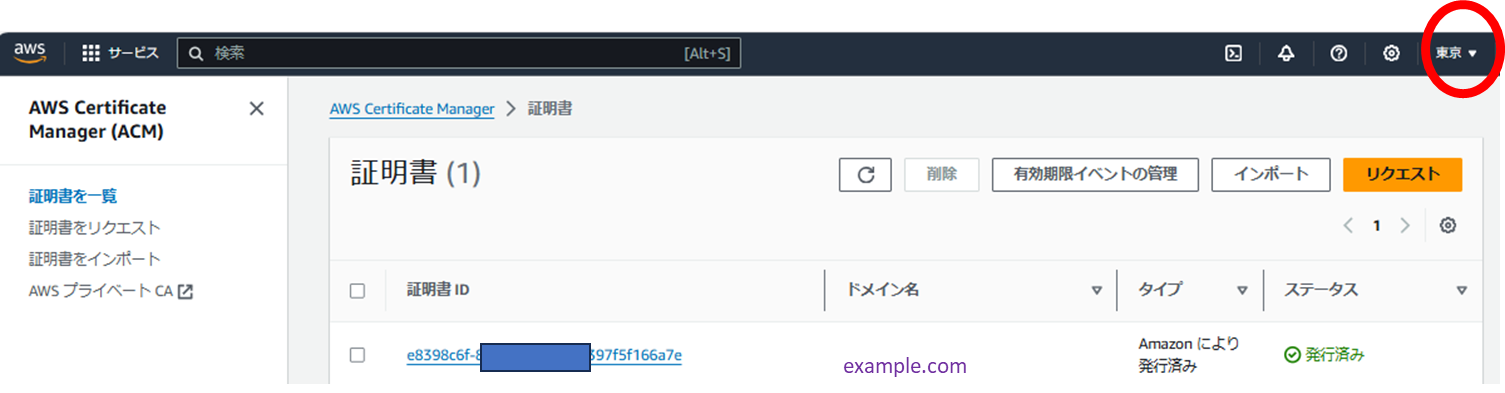
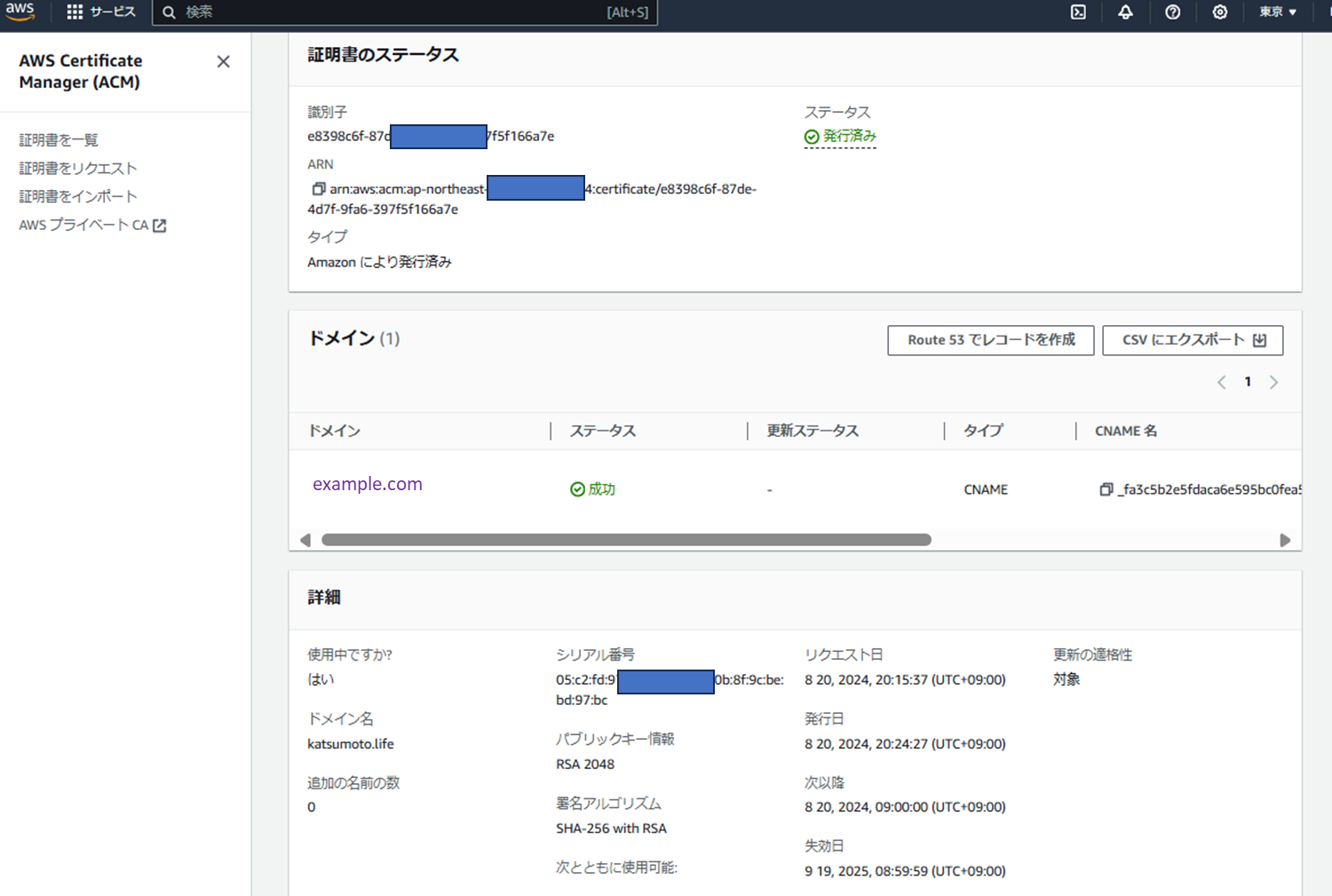
うまくいくと、上のようになります。

証明署名をクリックして上のようになっていれば、証明書の設定はOKです。
2 サブネットの準備
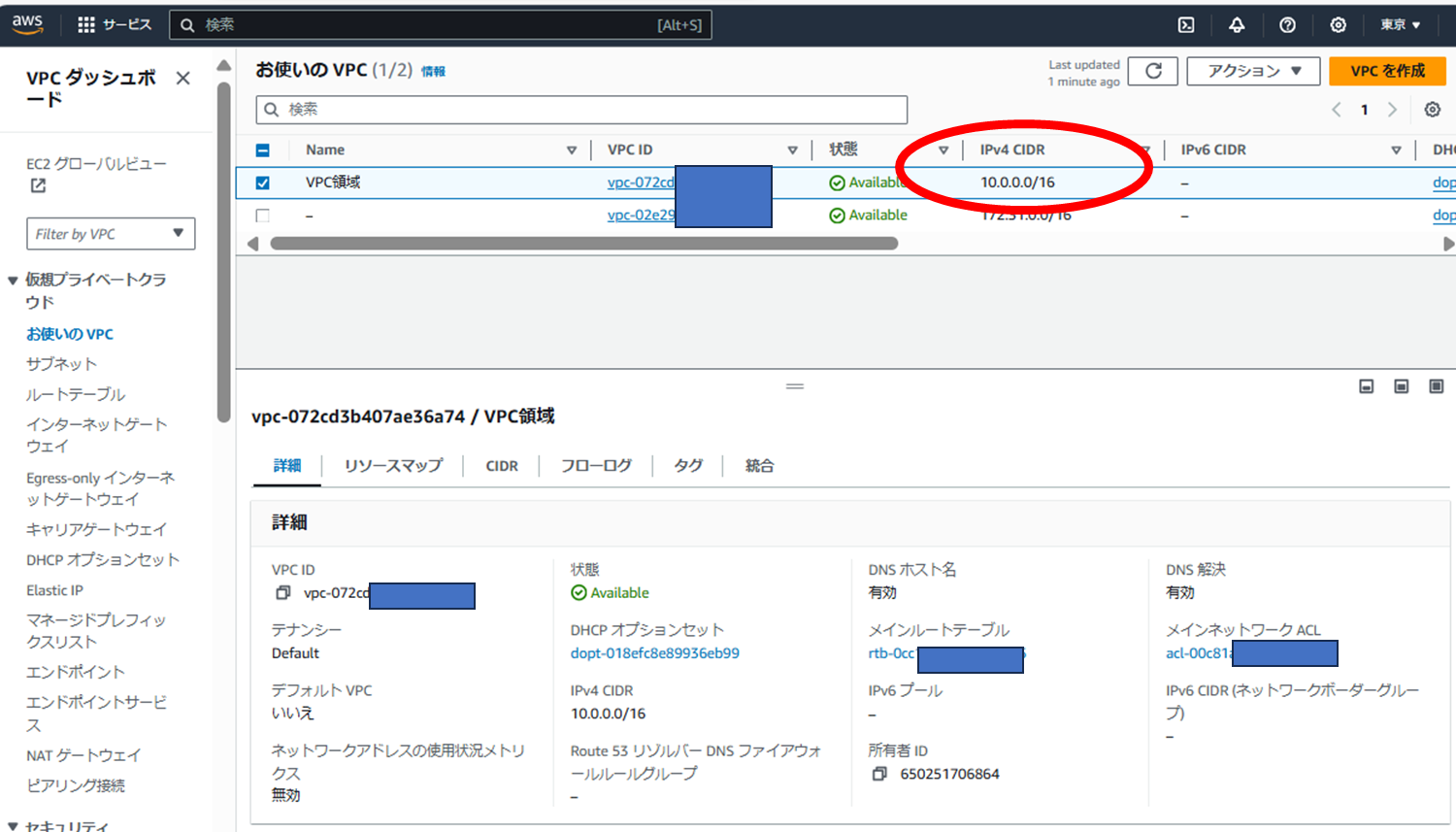
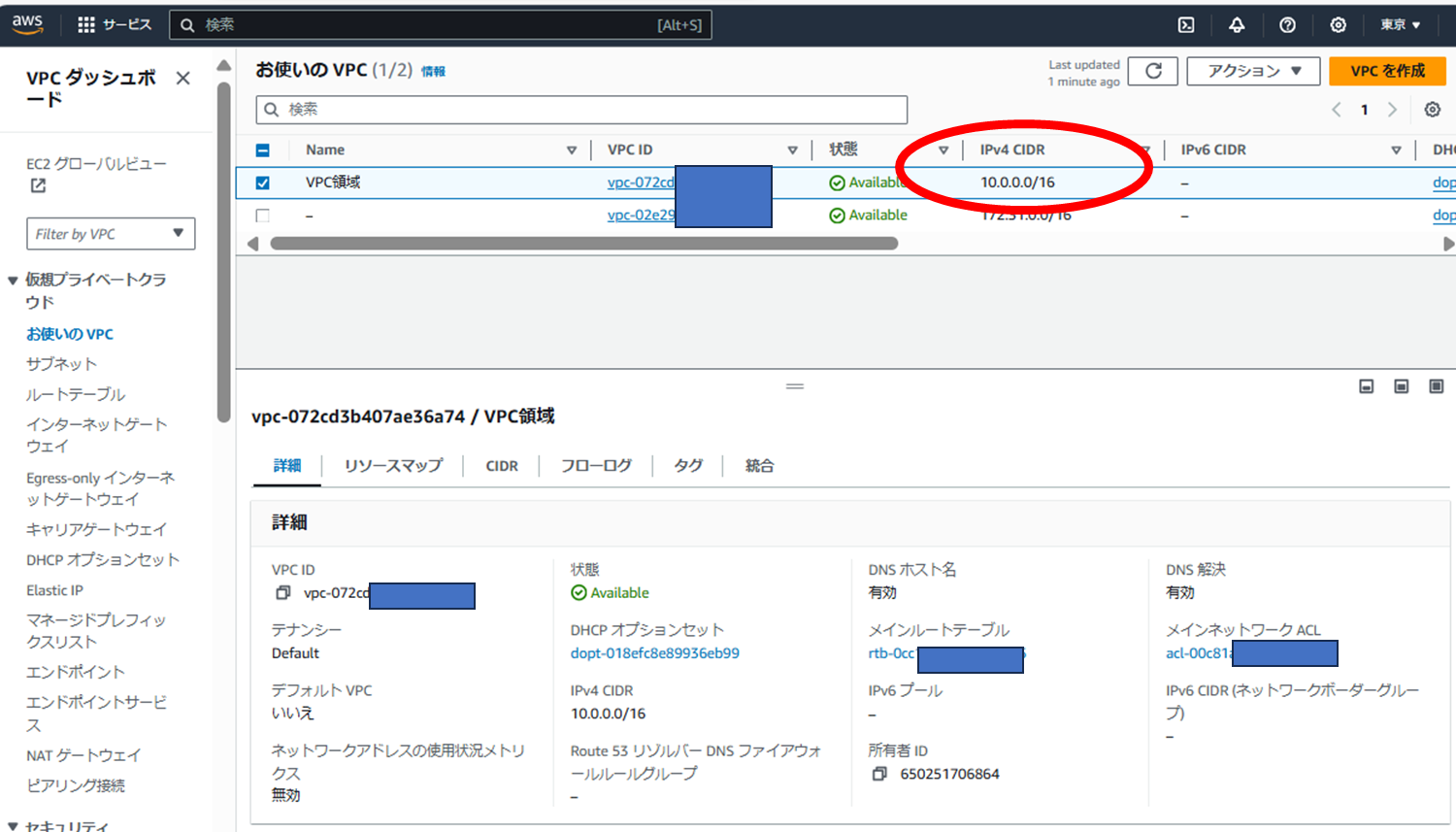
2-1 VCPの確認

「お使いのVCP」で現在AWSで準備しているVCPを見て、使うものを決めます。ここでは、VCP-072…..を使います。そのCIDRは本に基づいてサーバー補立ち上げている限りは10.0.0.0/16になっているはずなのでそれを確認します。
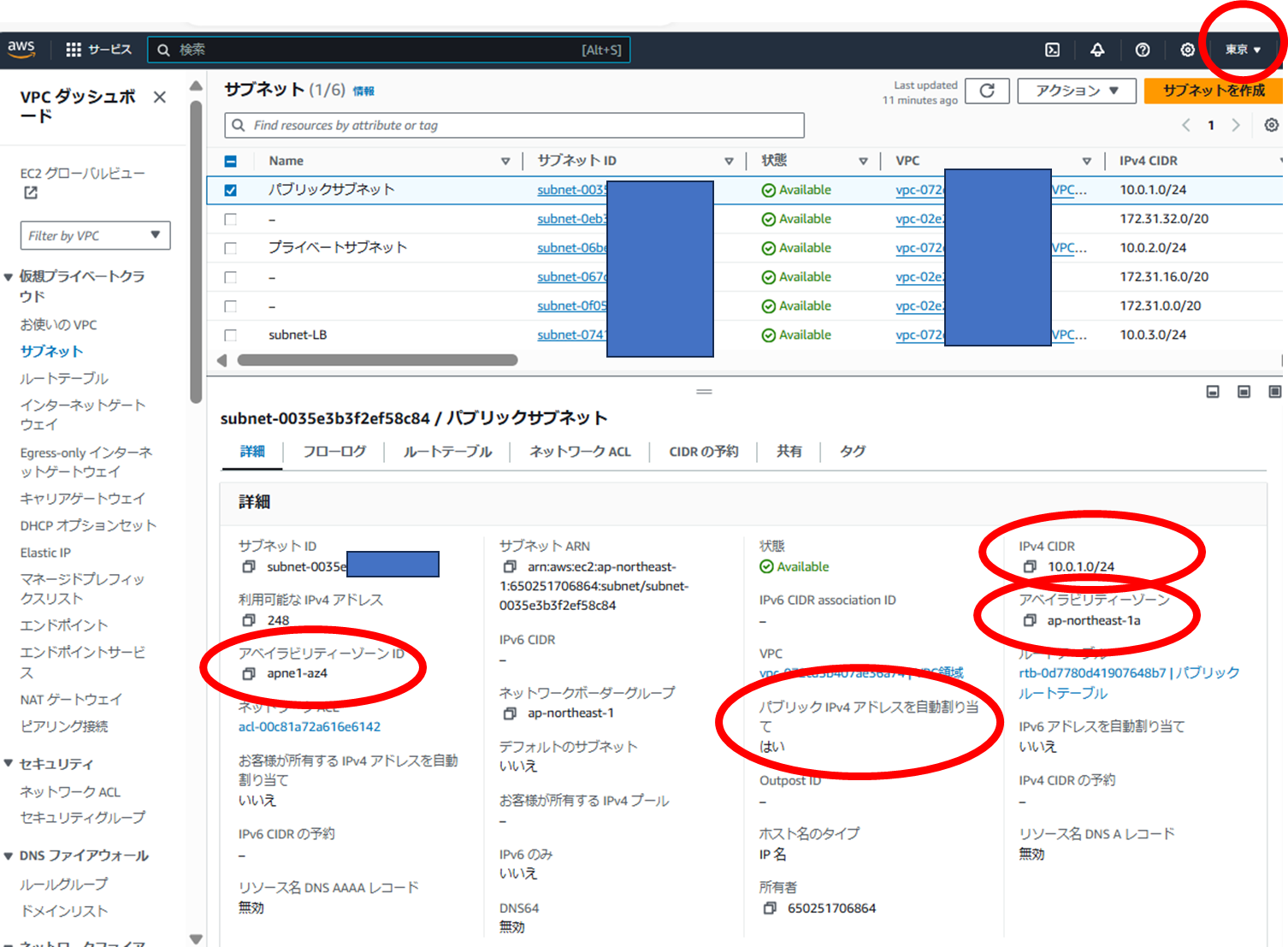
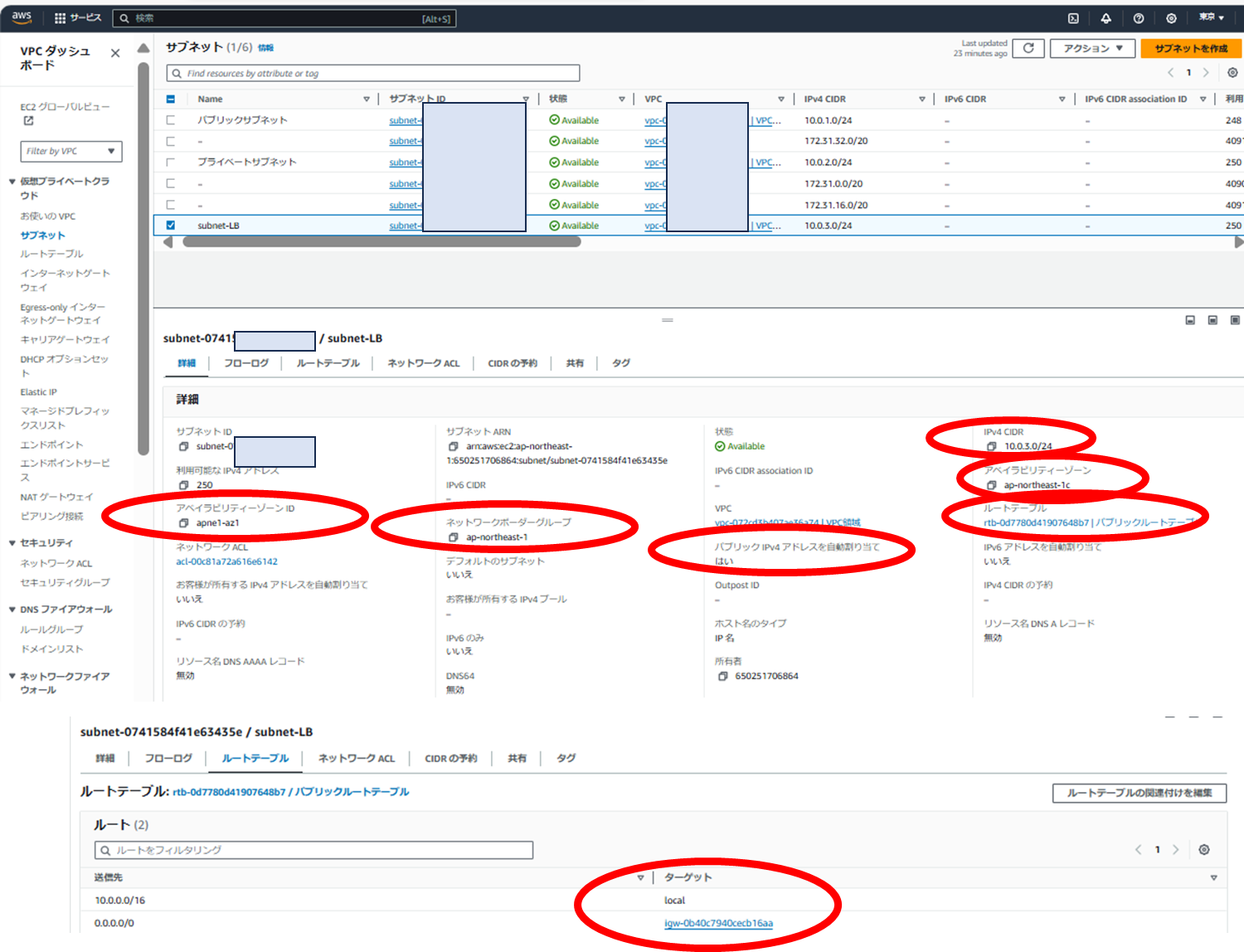
2-2サブネットの作成

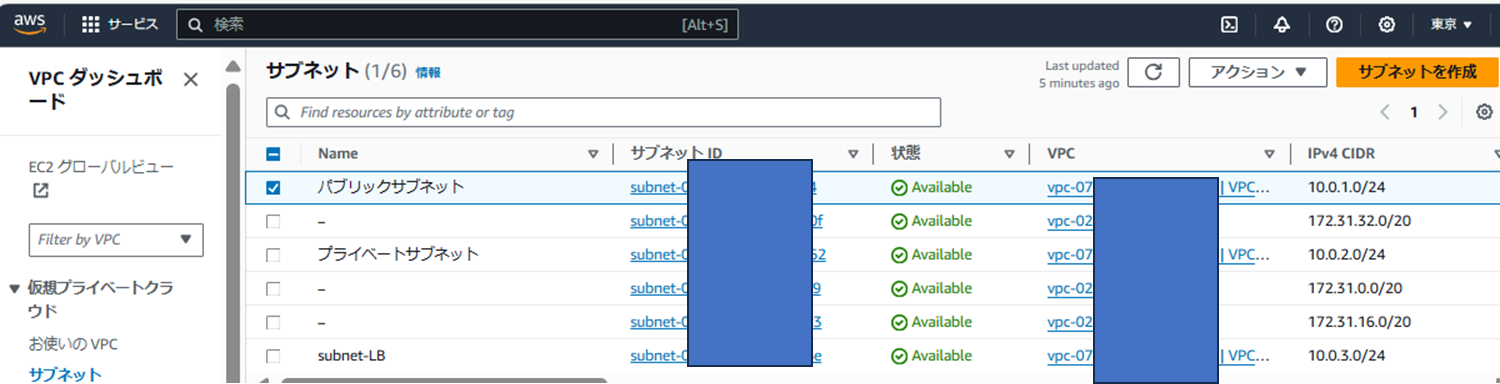
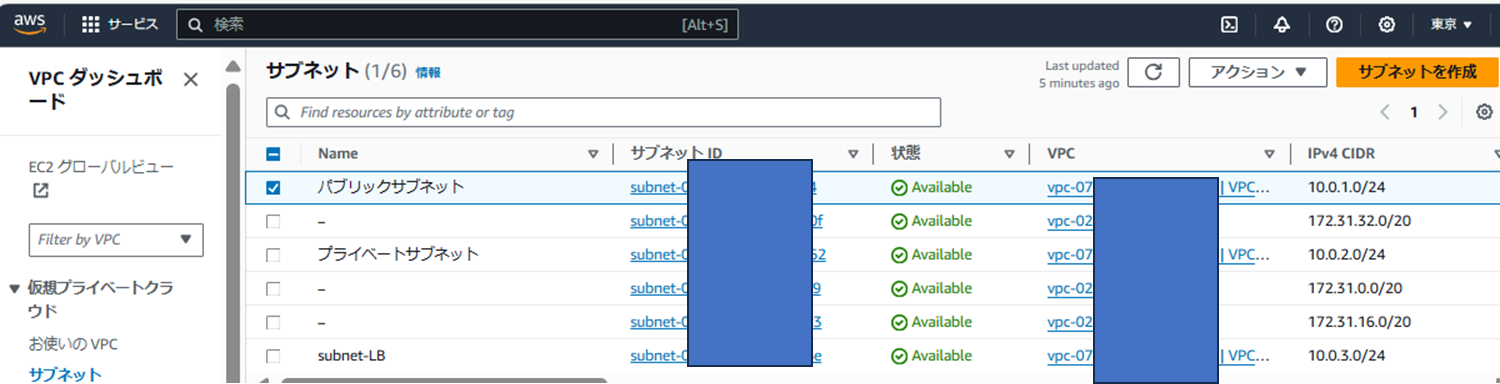
左メニューバーのソブネットをクリックすると、現在のサブネットがいくつかでてきます、本のままだと、同じVCP領域にあるのは「パブリックサブネット」と「プライベートサブネット」ですね。この図ではすでにELBようにsubnet-LBが記載されていますが、それをこれから追加します。
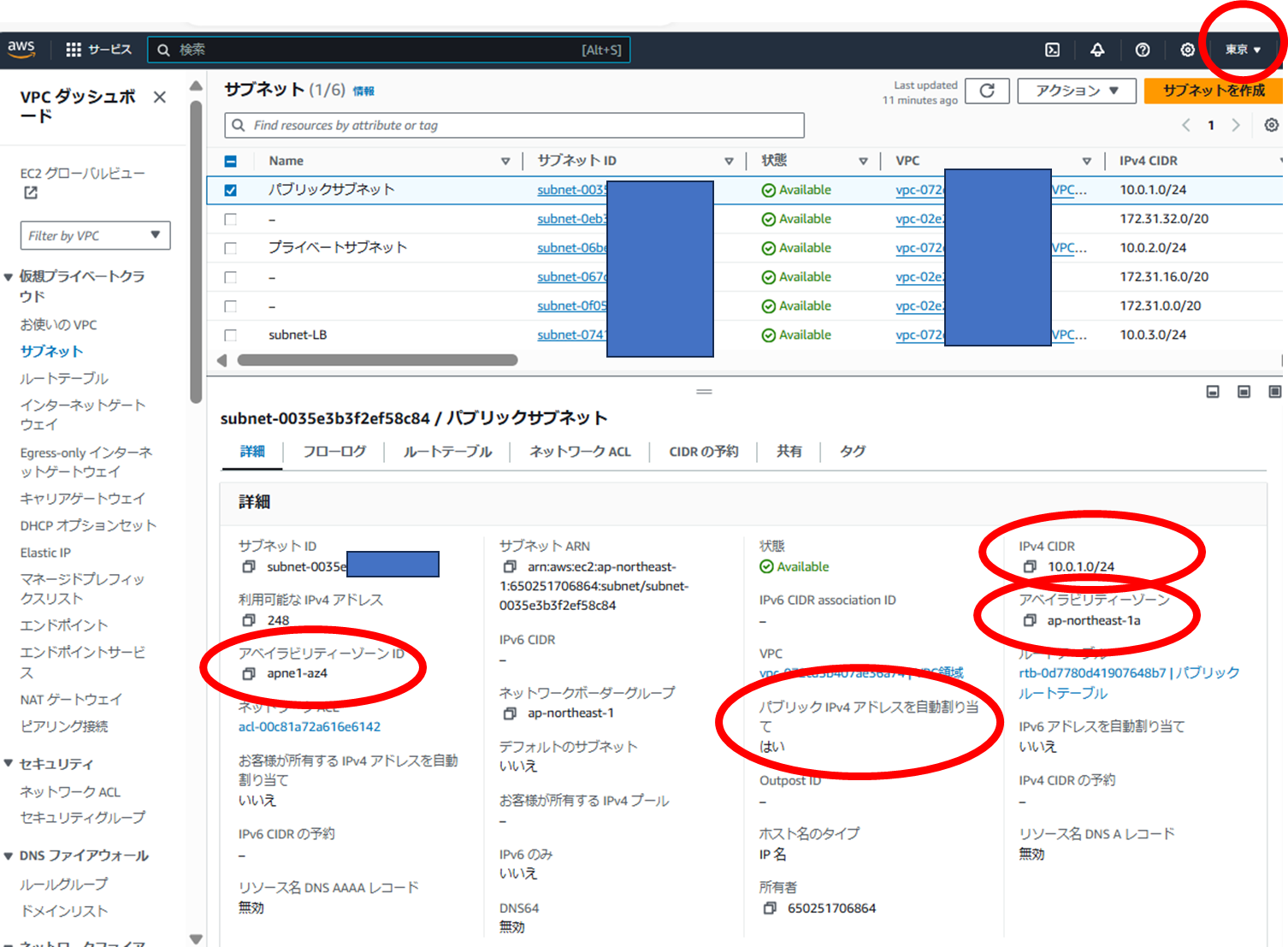
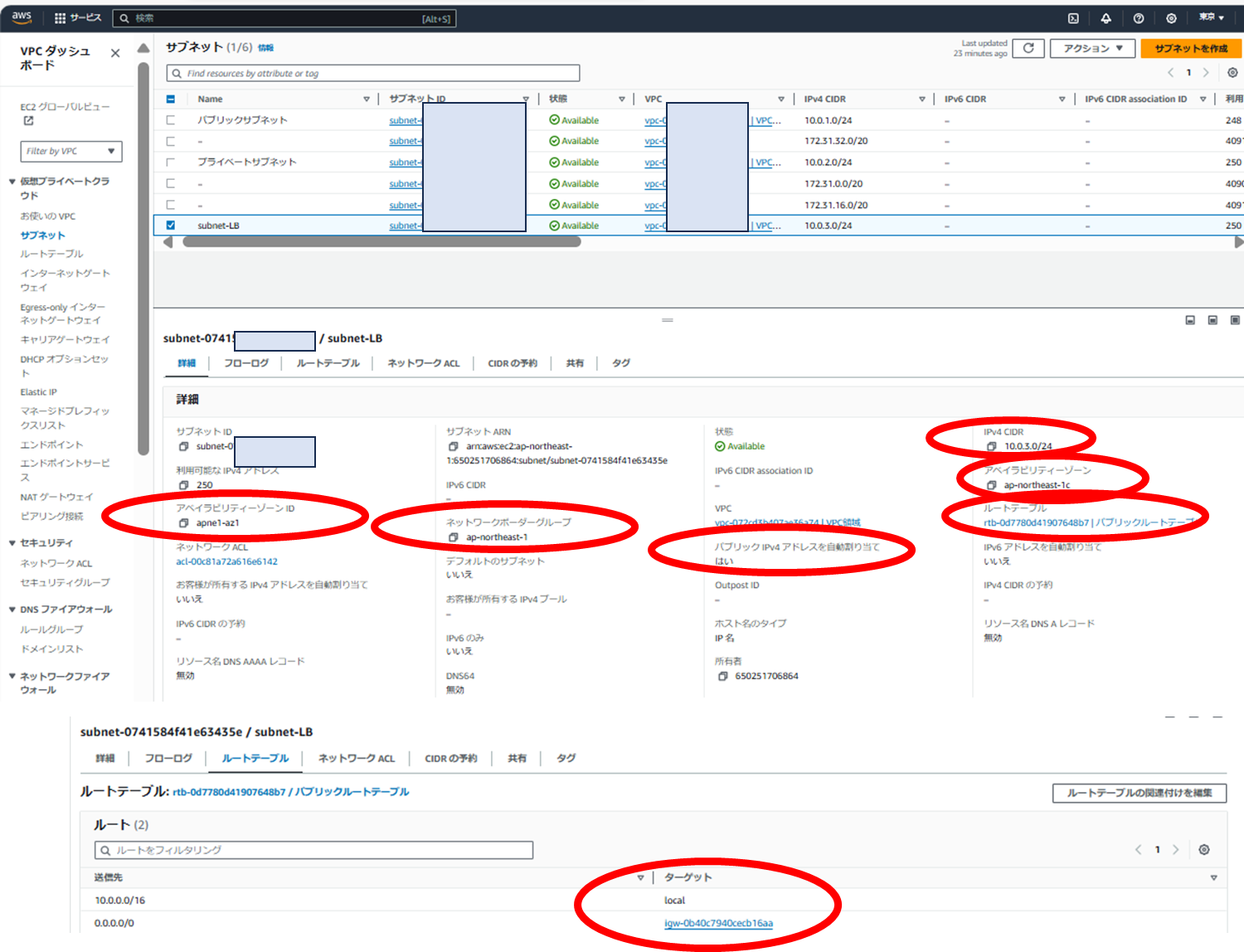
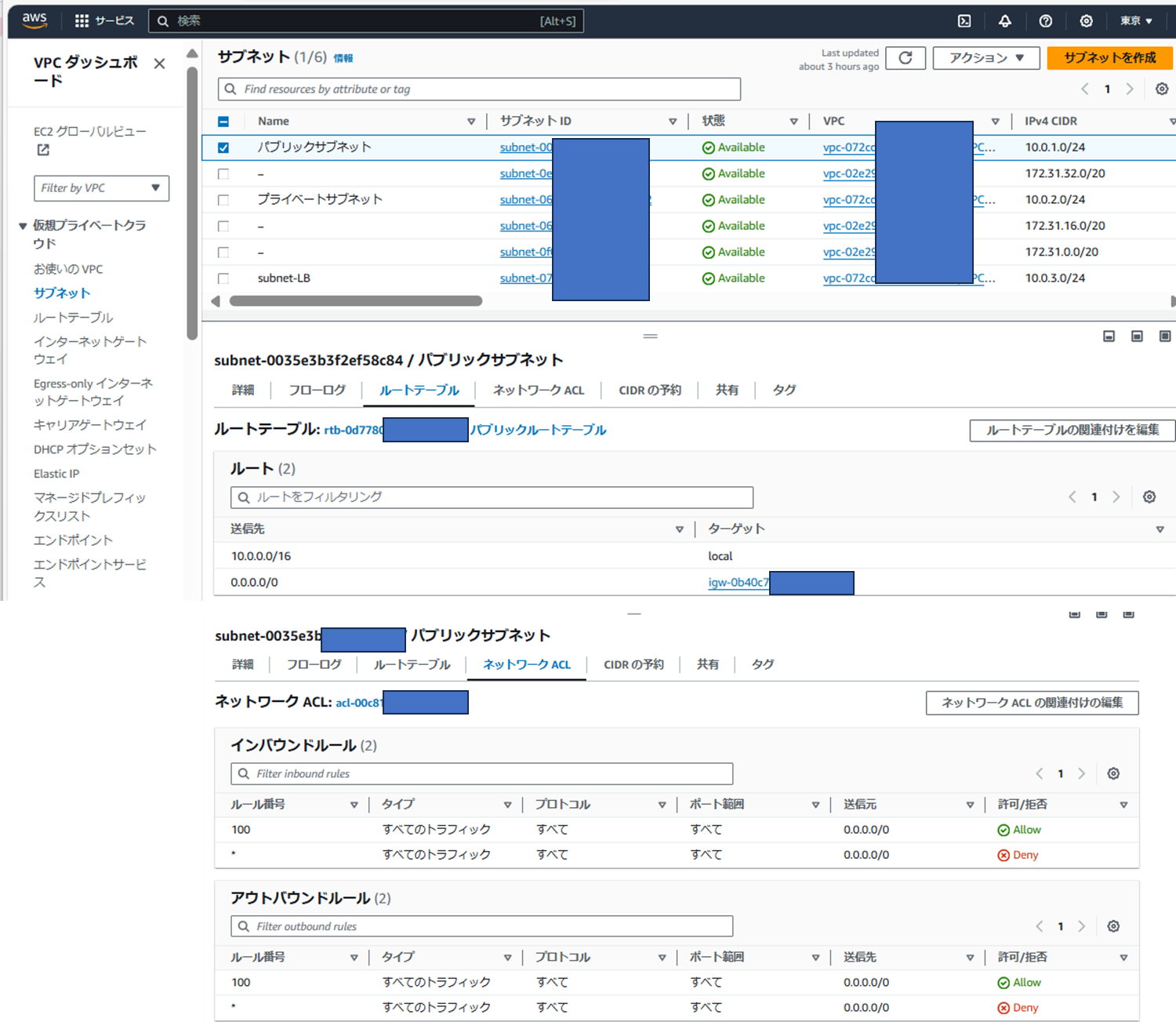
そのまえに、「パブリックサブネット」の内容を確認します。右上のリージョンが変わってないこと(この例では{東京})、CDIRが本で設定した10.0.1.0/24になっていること、パブリックIPV4アドレスの自動割り当てが「はい」であること。を確認し、アベイラビリティゾーンとそのIDを新しいサブネット作成のときのために覚えておきます。
なぉね本のままだと、パブリックIPV4アドレスの自動割り当てが「いいえ」になっていますので、

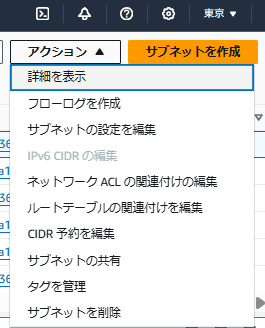
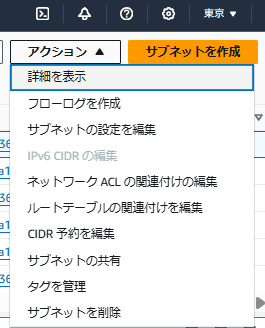
右上のアクションから「サブネットの設定を編集」を選んで、そこからボタンを変更します。

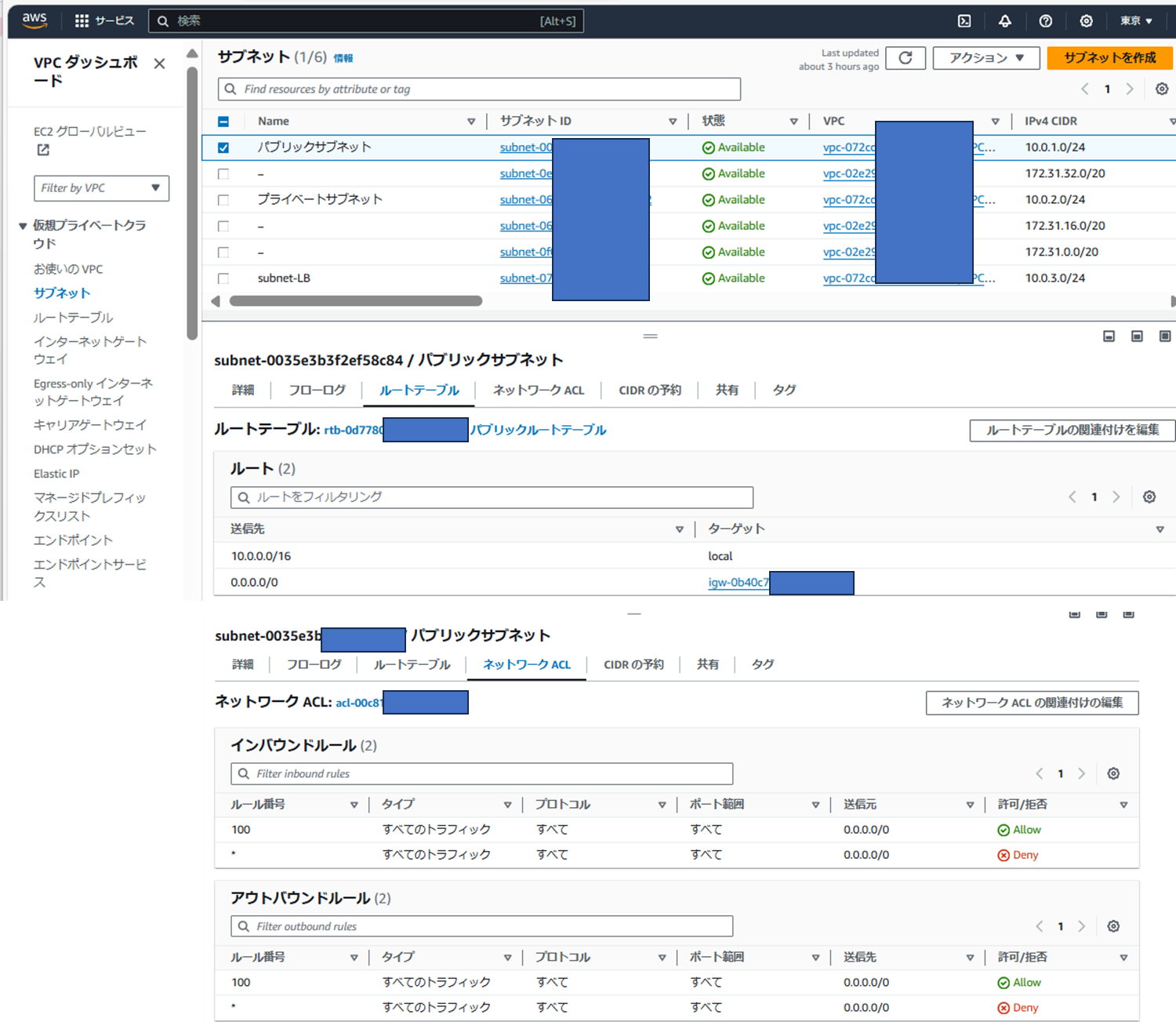
ルートテーブル、ネットワークACLを確認します。特に、ルートテーブルはパブリックルートテーブルとして使いますので覚えておいてください。またターゲットが10.0.0.0/16のlocalのものと、0.0.0.0/0のigwに紐ついたものがあること(ここではigw-0b40x…)を確認しておいてください。

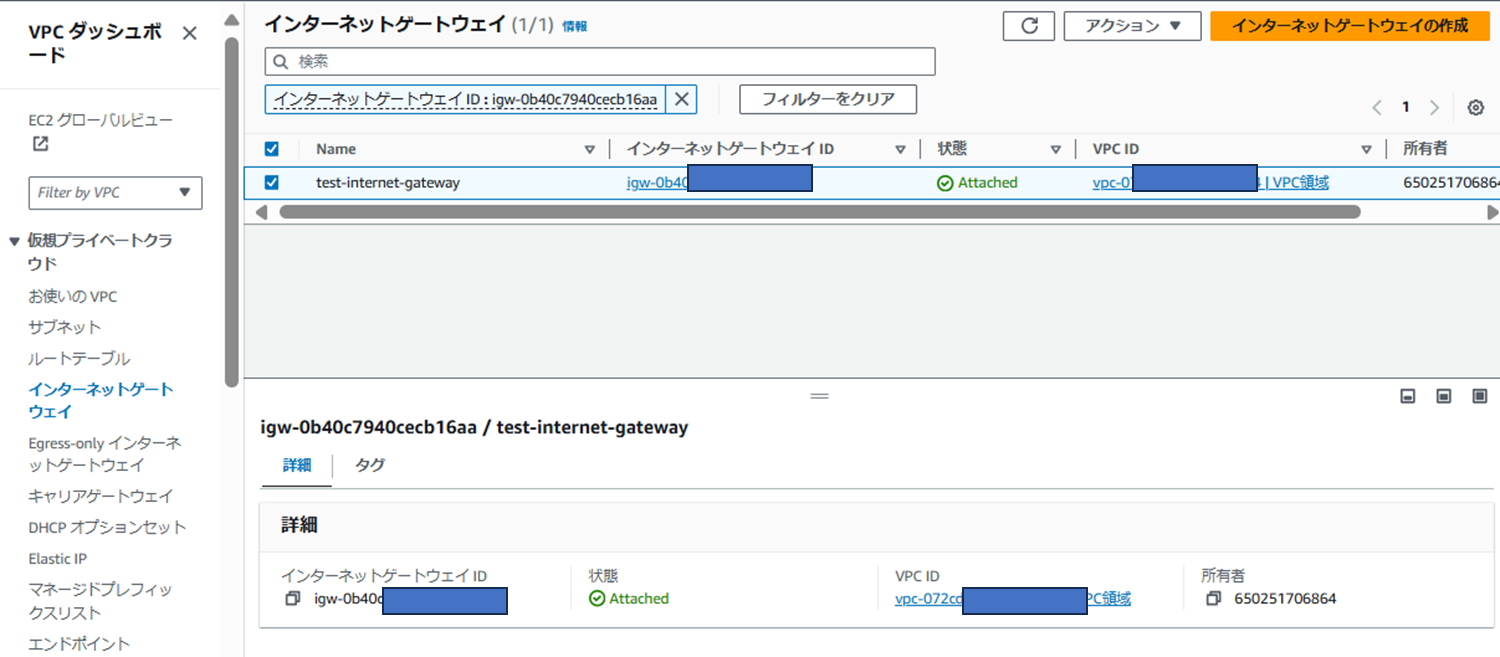
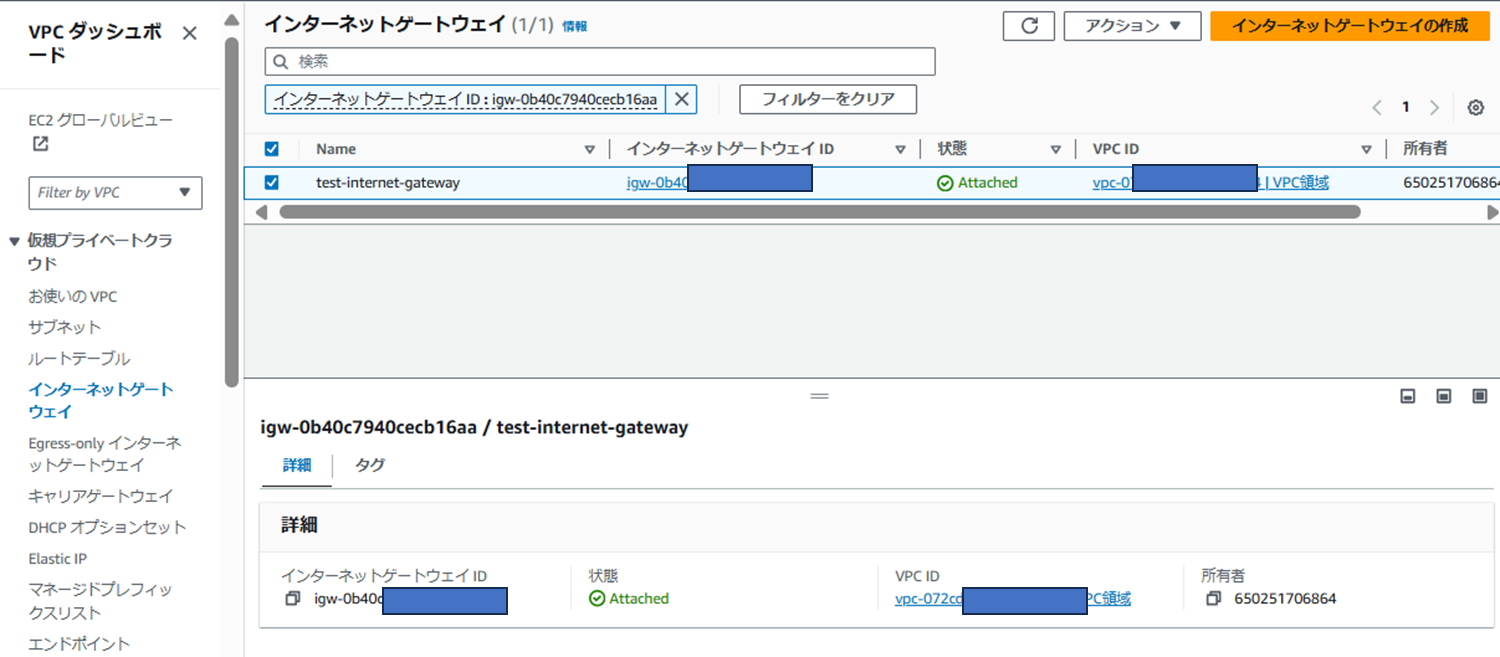
インターネットゲートウエイをクリックすると、インターネットゲーしウエイIDとVCP IDがでてくるので、VCP IDが一致していることを確認しておきます。
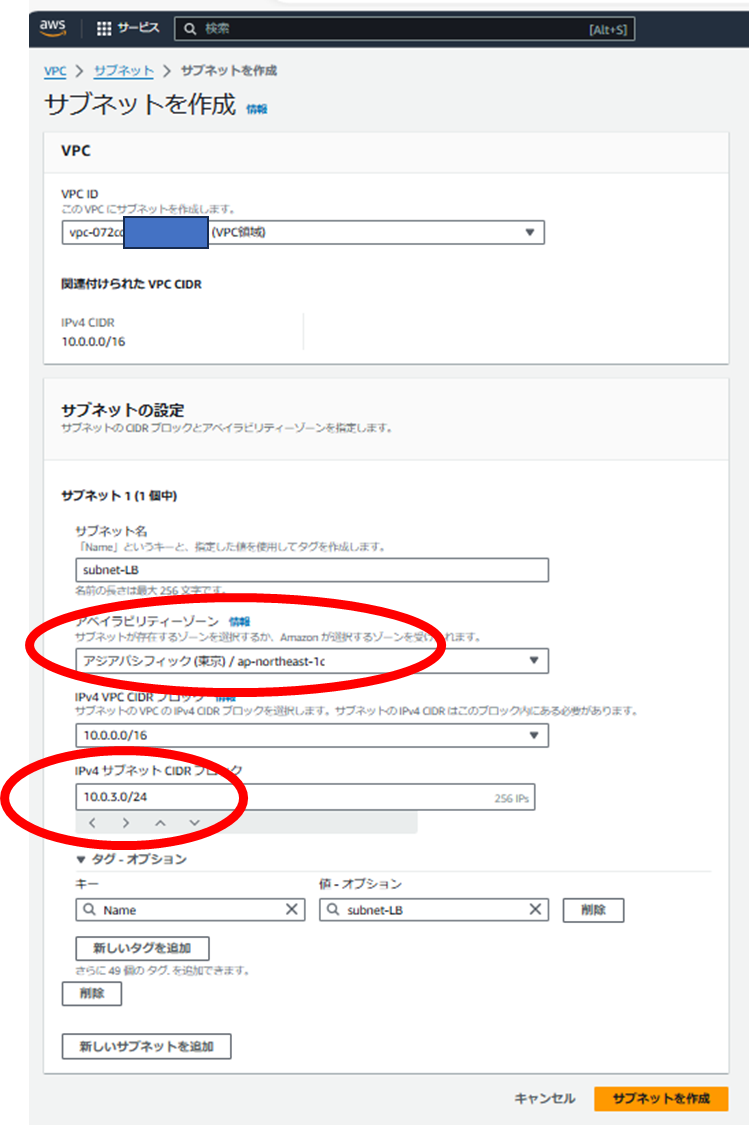
2-3 ELB用新サブネットの構築と設定

サブネットで「サブネットの作成」をマリックします。図ではすでに作成しているsubnet-LBが載っています。

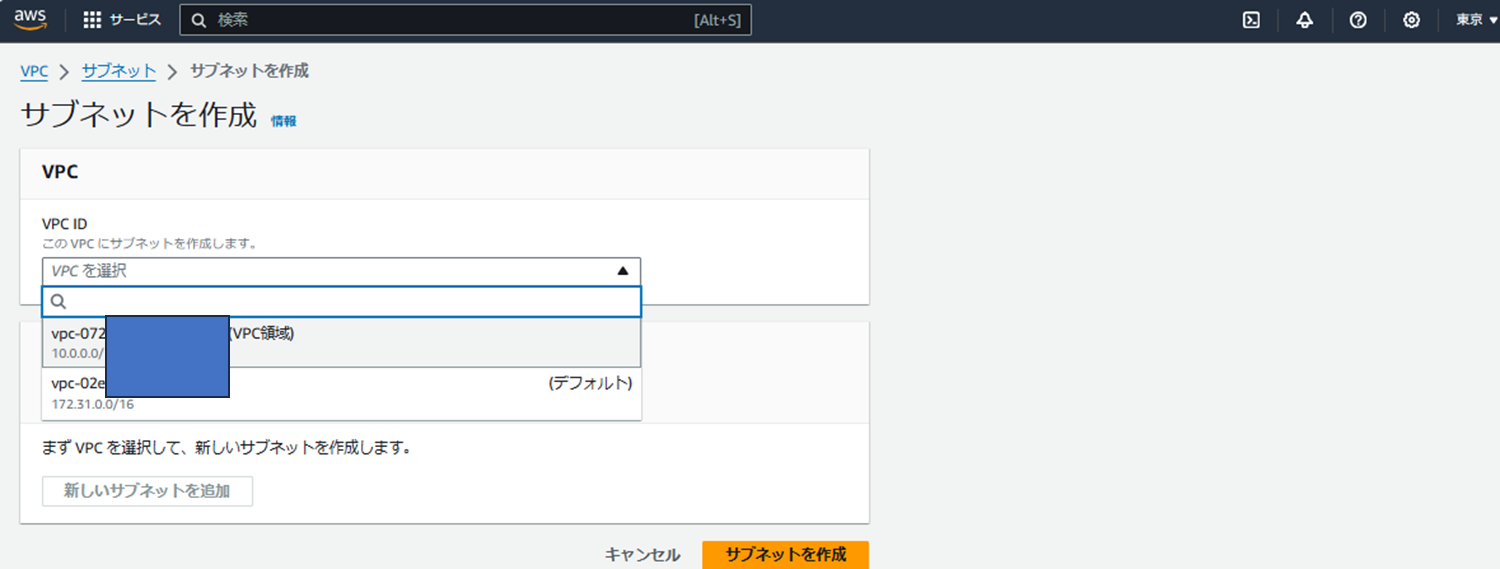
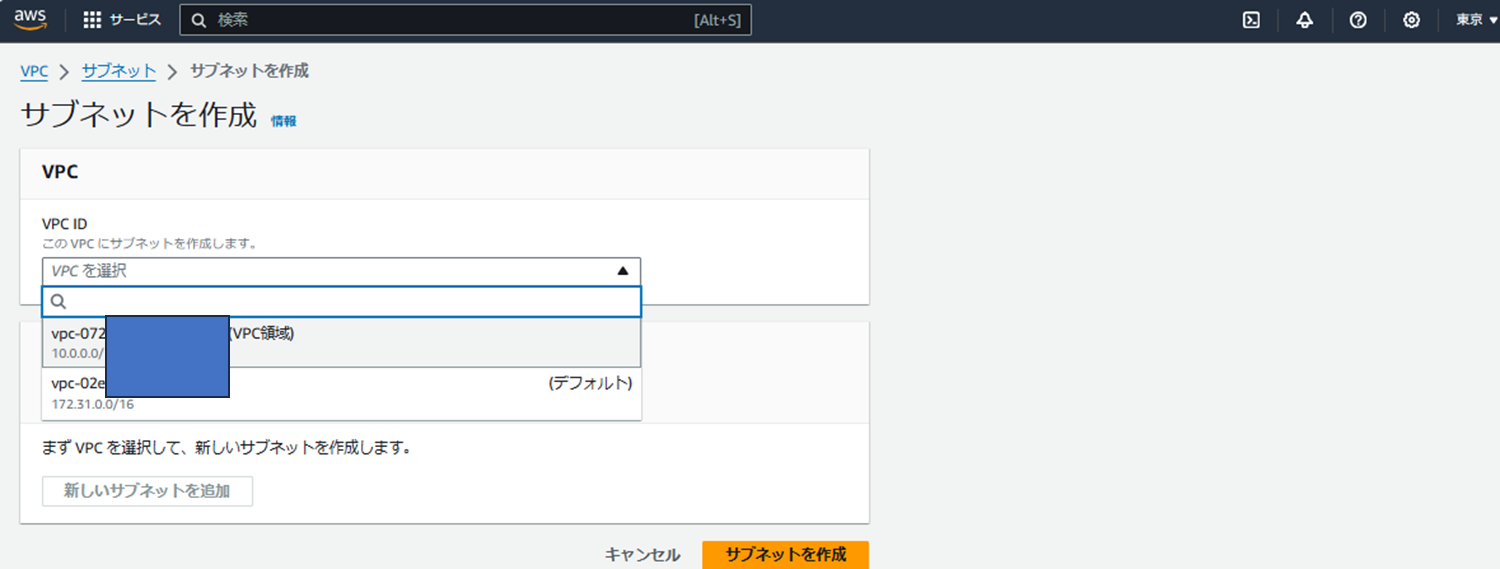
VCO IDを選択します。ここでパブリックサブネットと同じVCP IDを選びます・

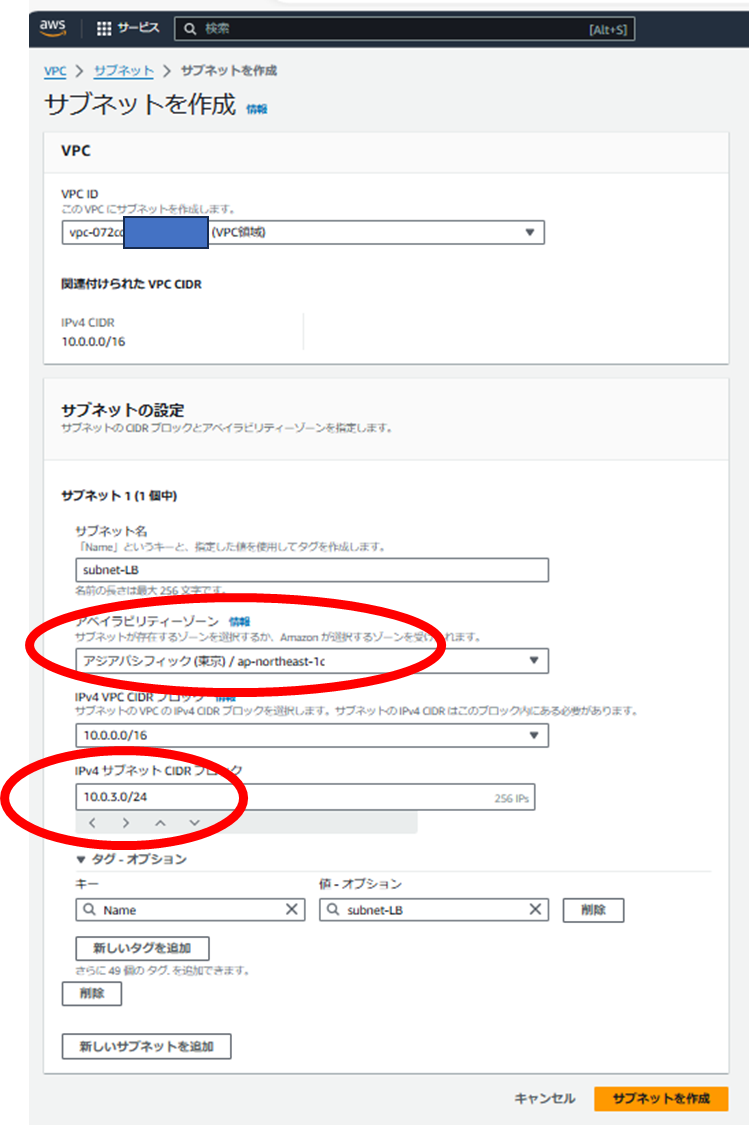
すると下の方にサブネットの設定がでてきますので、適当なサブネット名(ここではsubnet-LB)をいれ、アベイラビリティゾーンとCIDRを設定します。
アベイラビリティゾーンは、選択肢が出ますので、パブリックサブネットと同じリージョンで別のゾーンになるように設定します。(ここでは末尾が1cのものを選んでいます)。

また、ルートテーブルをパブリックルートテーブルにします。それには「アクション」「ルートテーブめ関連付けを編集」で次の画面から選択します。
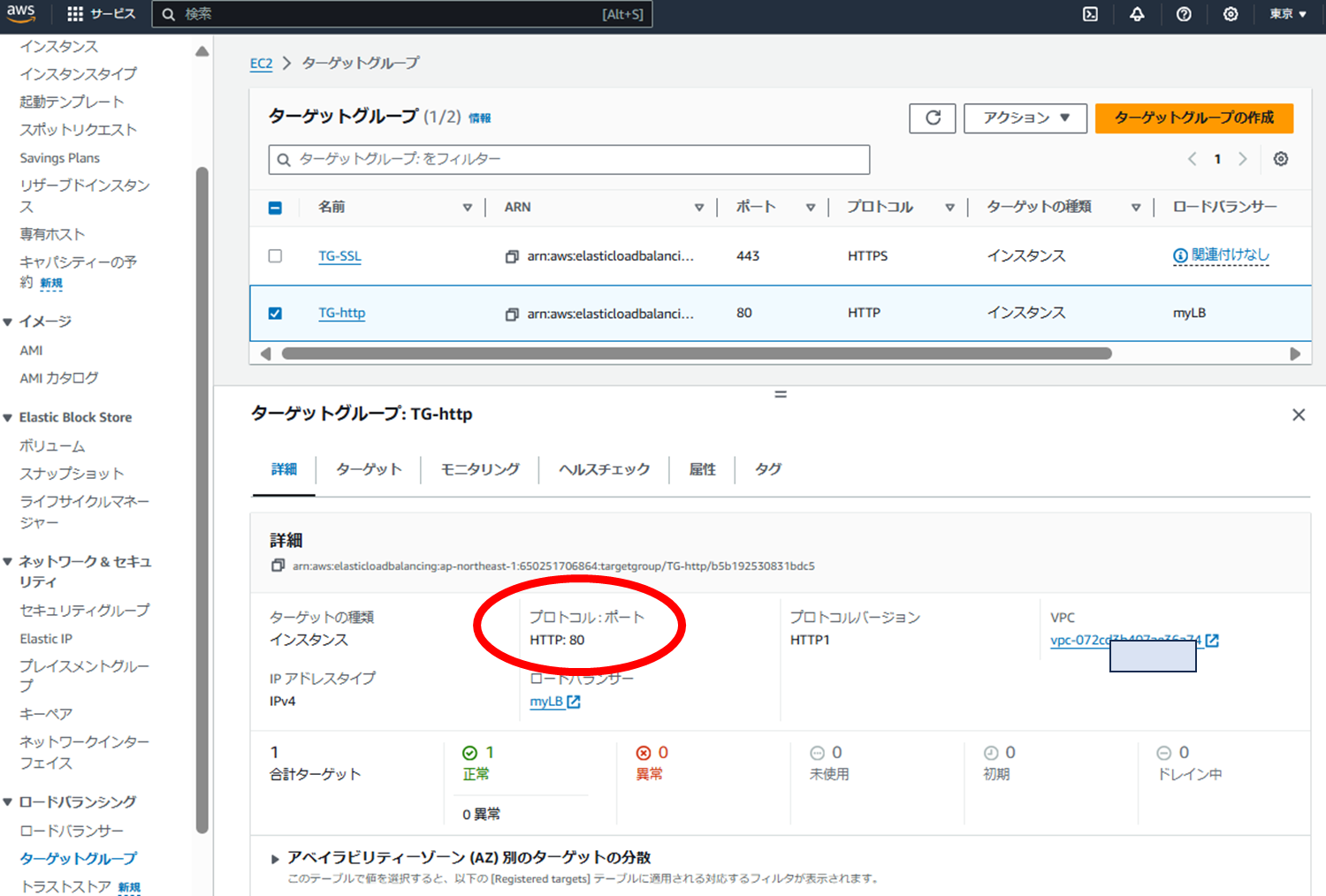
3. ターゲットグループの準備
ターゲットグループ(Target Group)**は、AWSのElastic Load Balancer(ELB)で使用されるリソースの一つで、ロードバランサーがリクエストをルーティングする対象となる一連のサーバー(ターゲット)を定義するためのグループです。ターゲットグループは、リクエストを受け取ったロードバランサーがどのサーバー(インスタンス)にリクエストを送るかを決定するための基準を提供し、また、それに属するターゲット(インスタンスやIPアドレスなど)のヘルスチェック(正常性チェック)を行います。

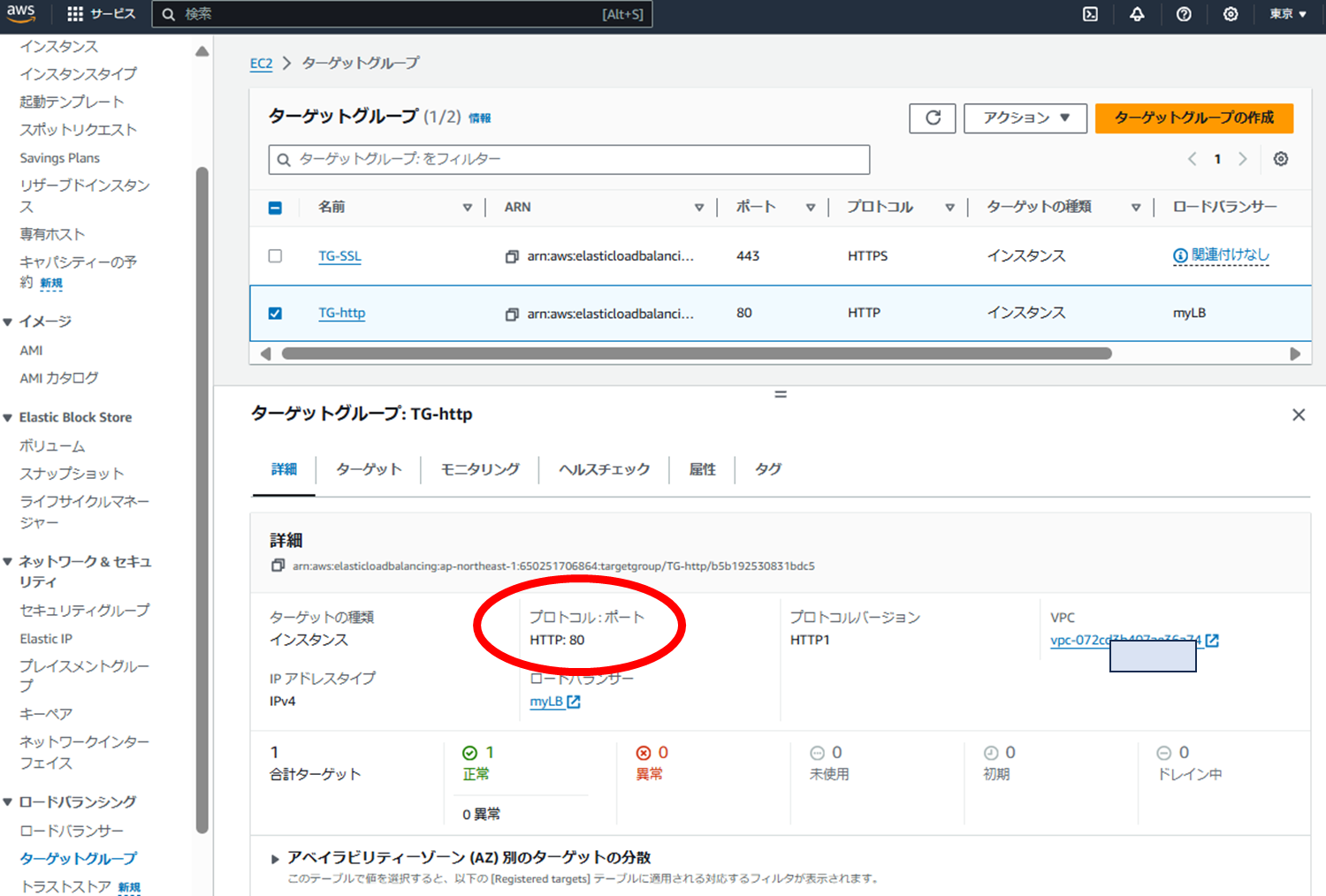
EC2のサービスコンソールを開き、下の方のロードバランシングの中にあるターゲットグルーブを開きます。(図ではすでに2つのターゲットグルーブがありますが、HTTPSになっているTG-SSLは間違って作ったもので、今から作るのはHTTPでポート80のTG-httpと名付けたターゲッしグループです) ここでターゲットグループの作成をクリックします。

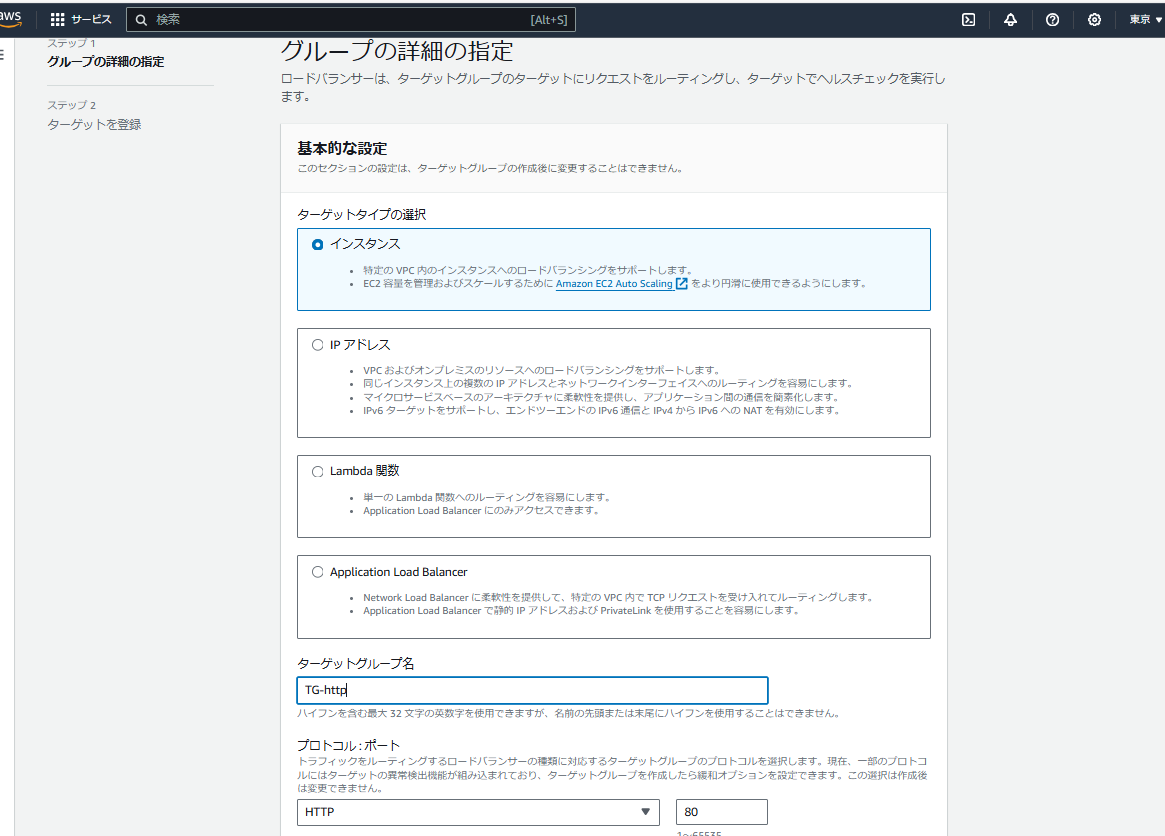
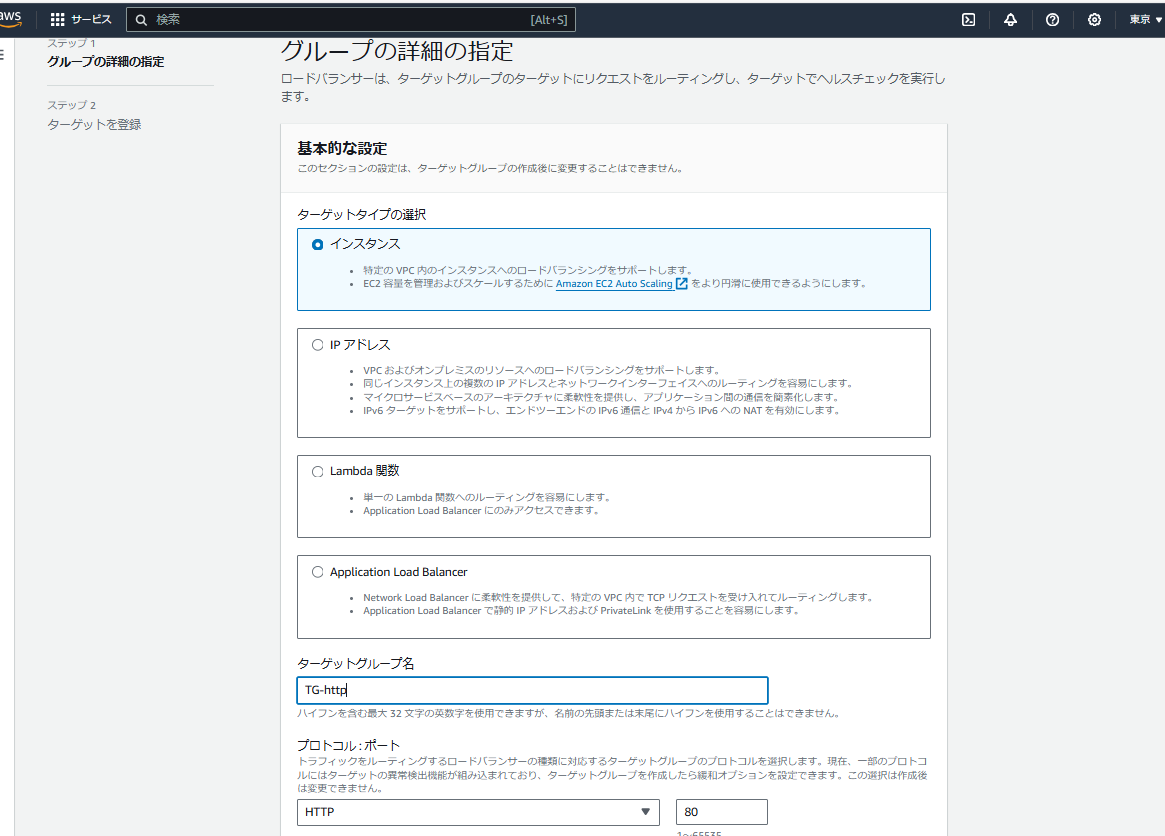
グループ詳細の指定で「インスタンス」を選択し、滝等なターゲットグルーブ名をつけます。次がhttpsにするためにやっているのでついつい間違えやすいのですが、プロトコルポートはHTTPで80です。HTTPにきた情報をHTTPSに結びつける入口だからプロトコルポートはHTTP(ポート80)の方に開いていると理解しておくと良いでしょう。つづいて、

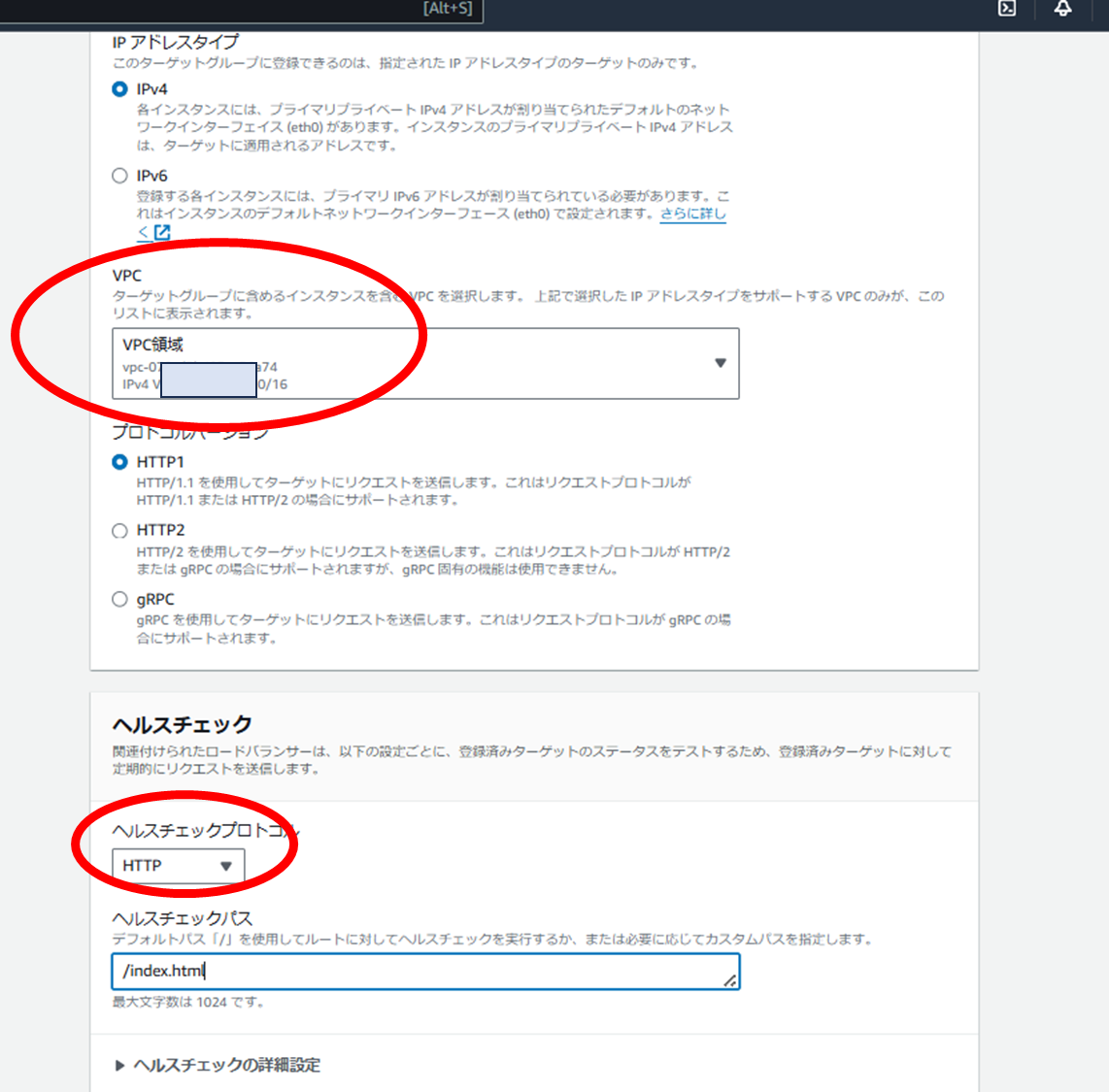
IPアドレスタイプはディフォルトのIPv4のままです。
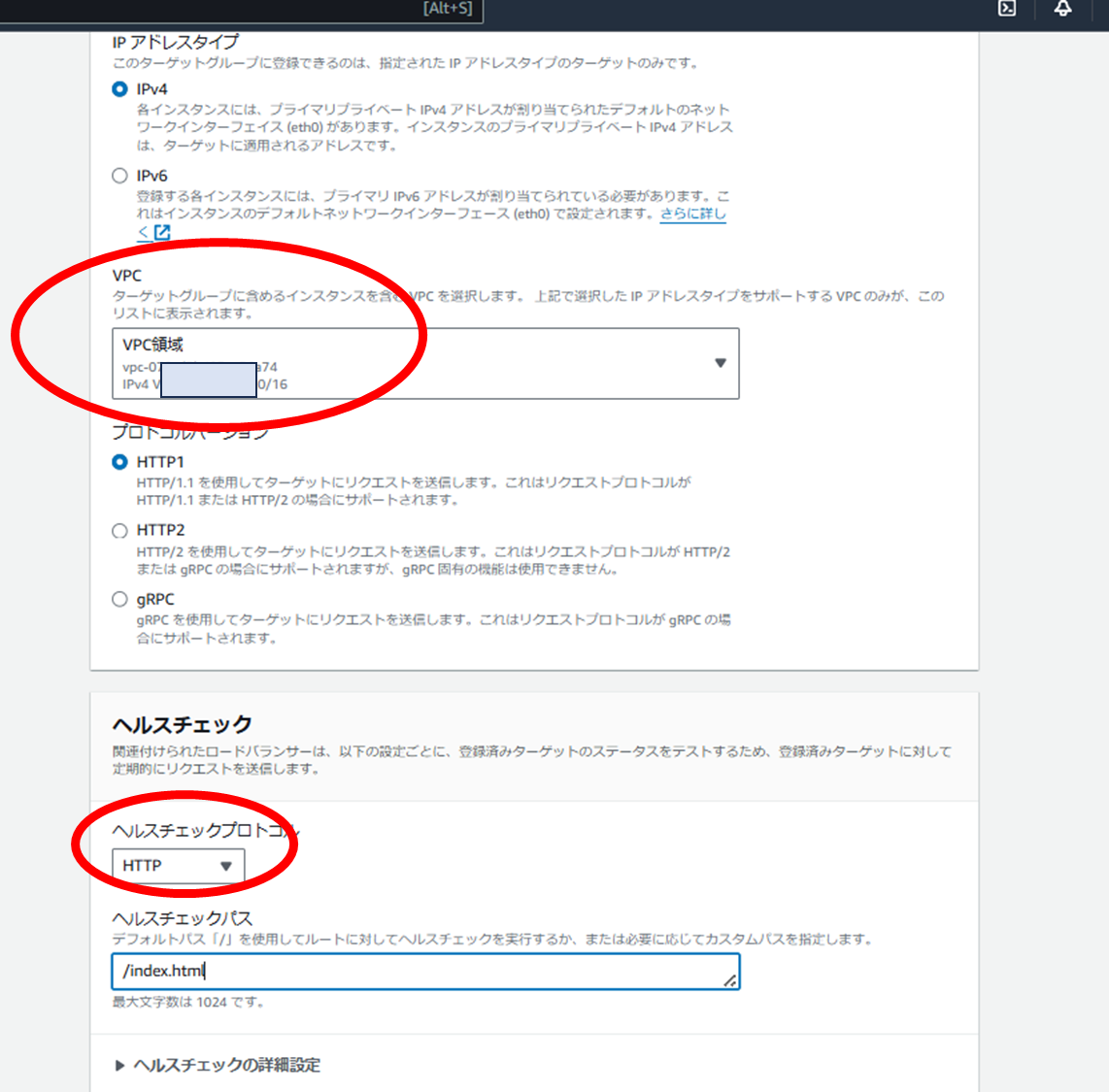
VPCを現在使っているVPCに変更します。
プロトコルタイプもディフォルトのHTTP1のままです。
ヘルスチェックブロトコルも、ついつい変えたくなりますが、先ほどと同じ理由で、ブぃフォルトのHTTPのままです。
ヘルスチェックパスのディフォルトは/(ルート)で、サイトにアグスしたときのルートをさしますが、index.htmlなど、具体的にルートでアクセスされるファイルにしておくのが無難です。
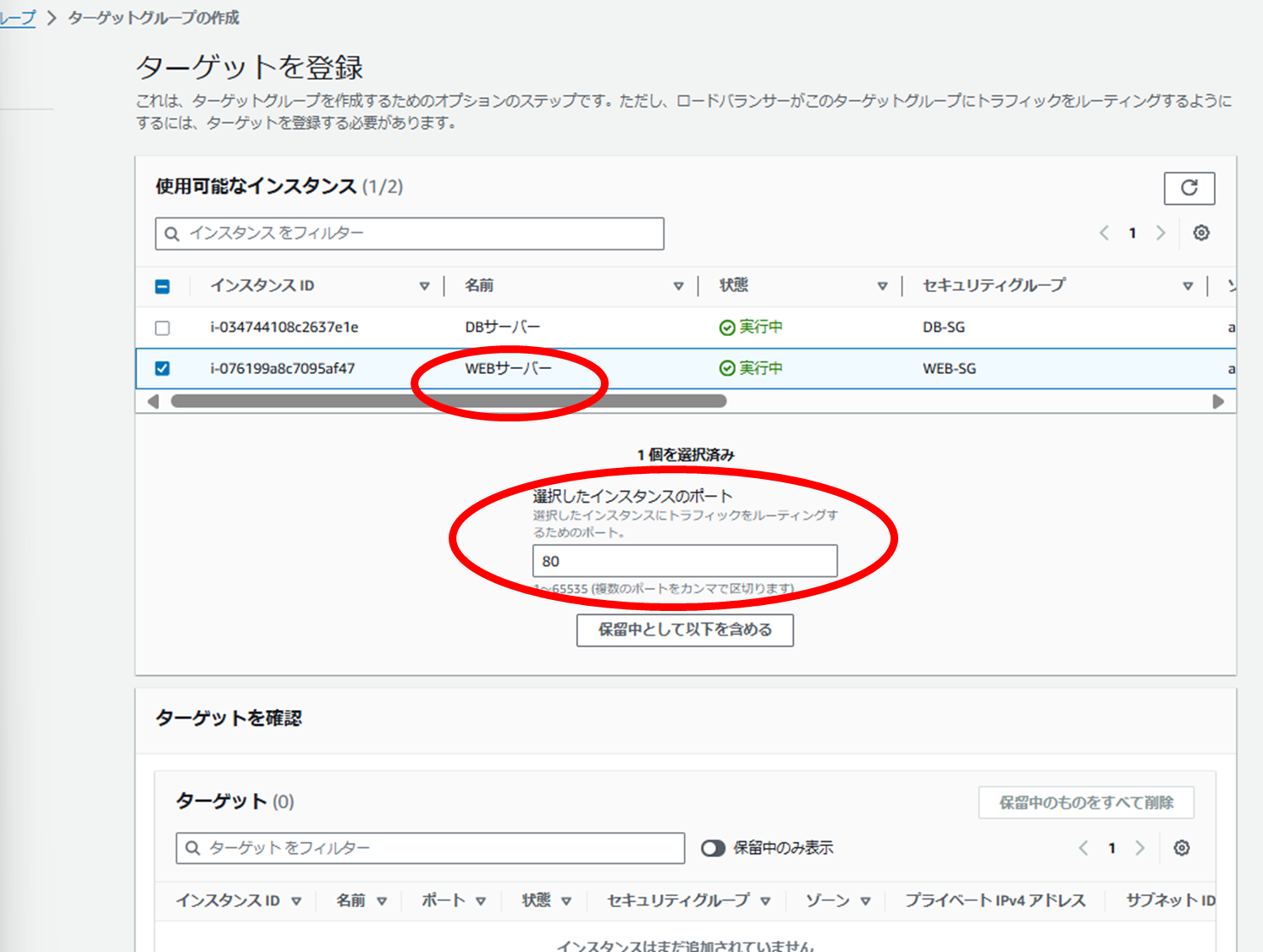
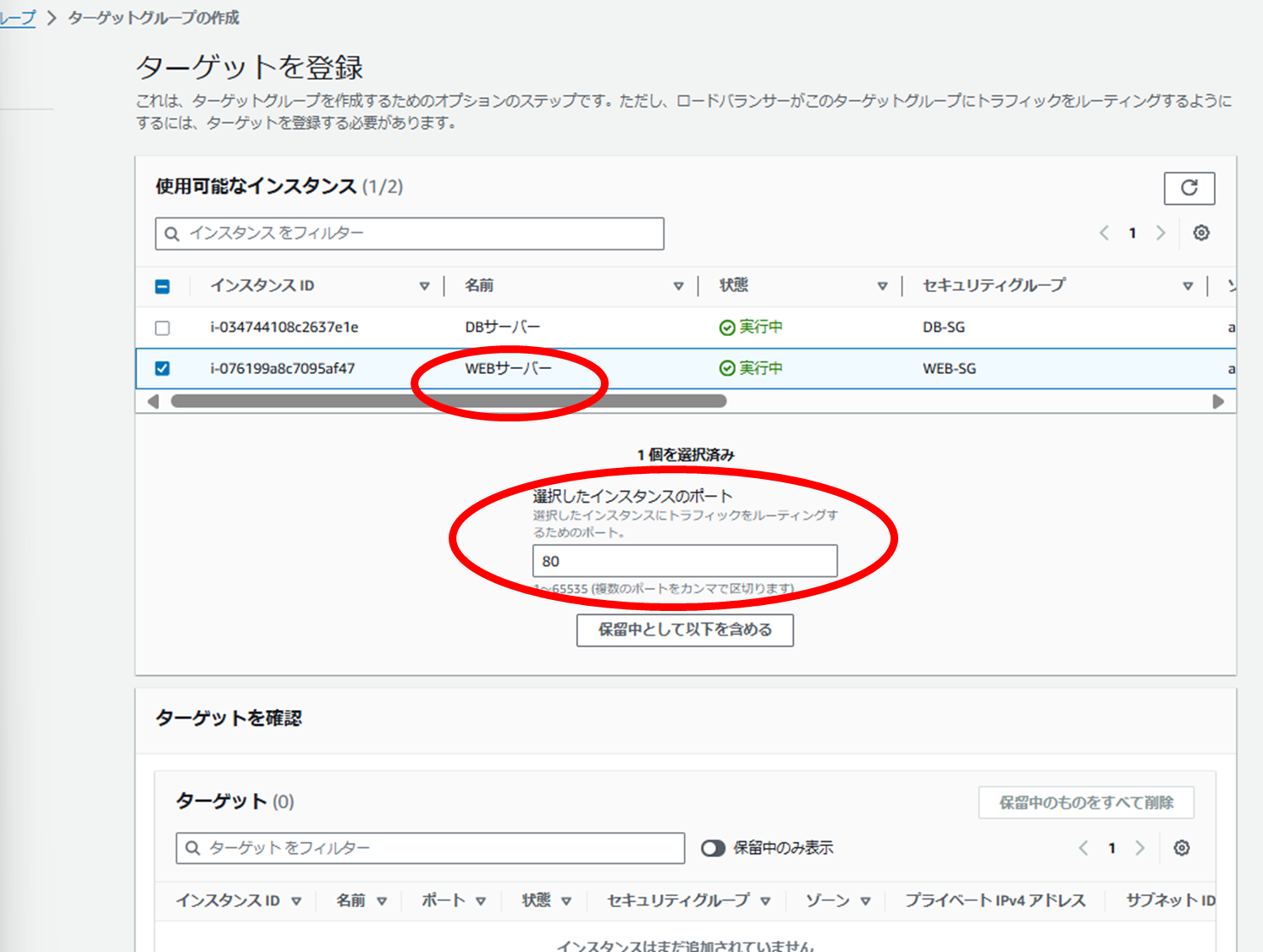
これで、次へをクリックすると、ターゲットを登録になります。

インスタンスを選ぶわけですが、本に基づいてサーバーを構築していると、プライベートサブネットにあるDBサーバーと、パブリックサブネットにあるWEBサーバーが表示されているので、WEBサーバーの方を選択します。
選択したインスタンスのポートは、これも80になります。
これで、ターケ‐っとグループの作成を押すと、ターゲットグループが準備されます。
4 ロードバランサーの作成

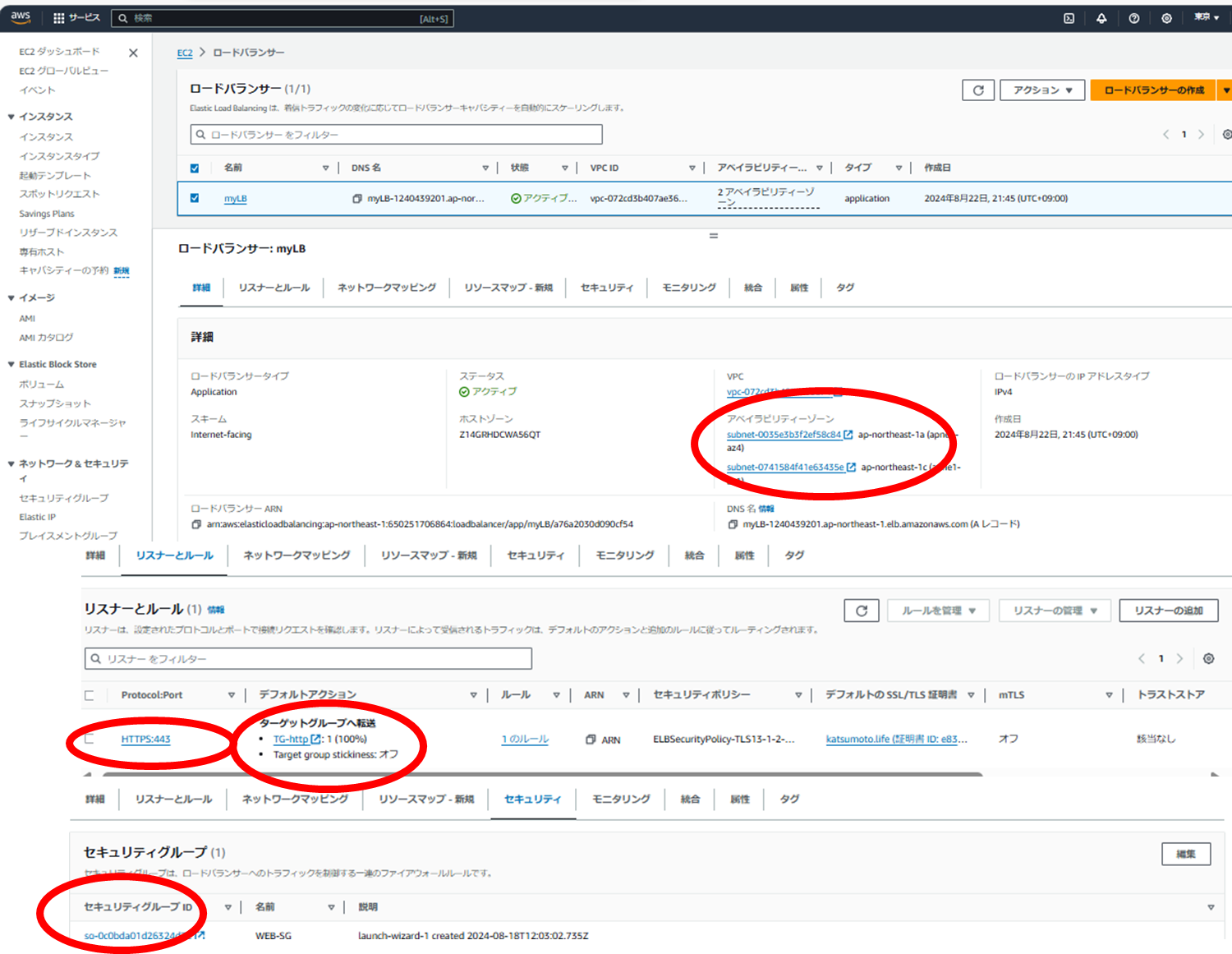
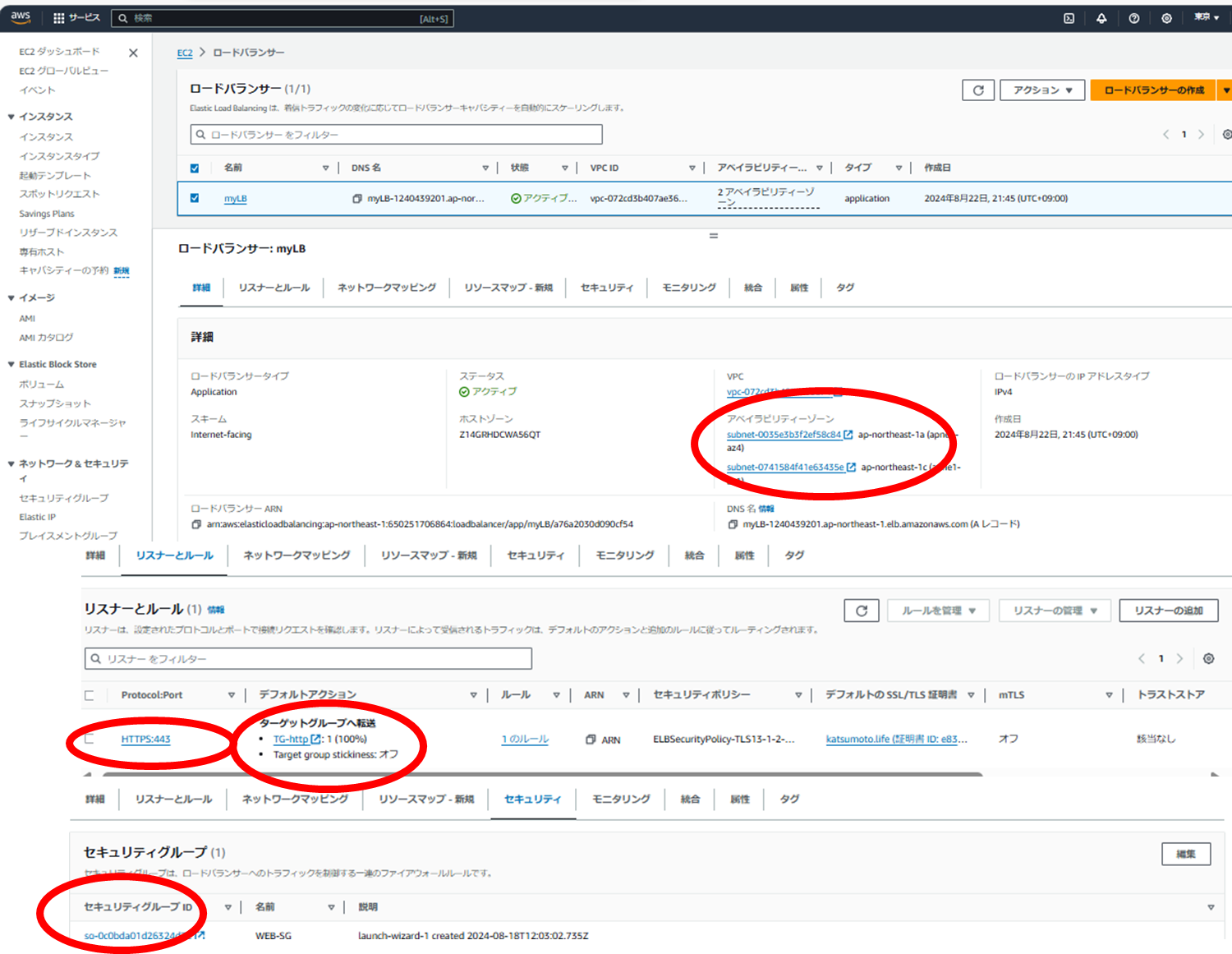
サービスにもどり「EC2」から「ロードバランサー」を選択します。(図はすでに作成された例です。)
まず、「ロードバランサーの作成」をマリックします。

タイプはapplication load balancerで「作成」をクリックします。

適当な名前を入れます。

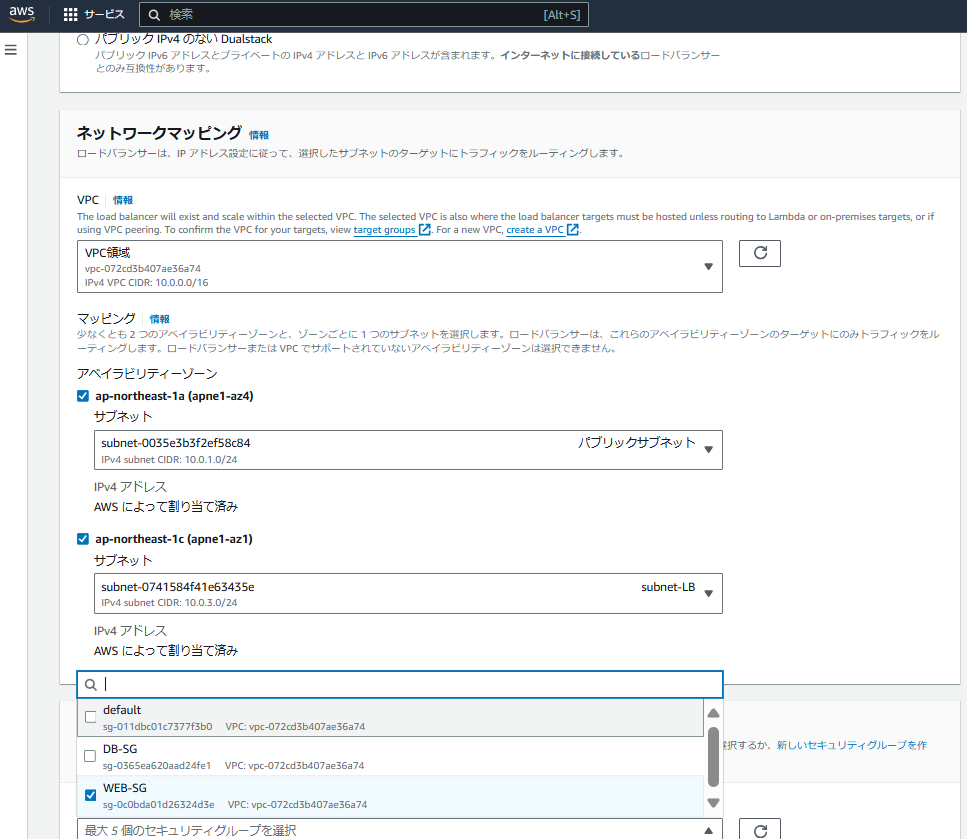
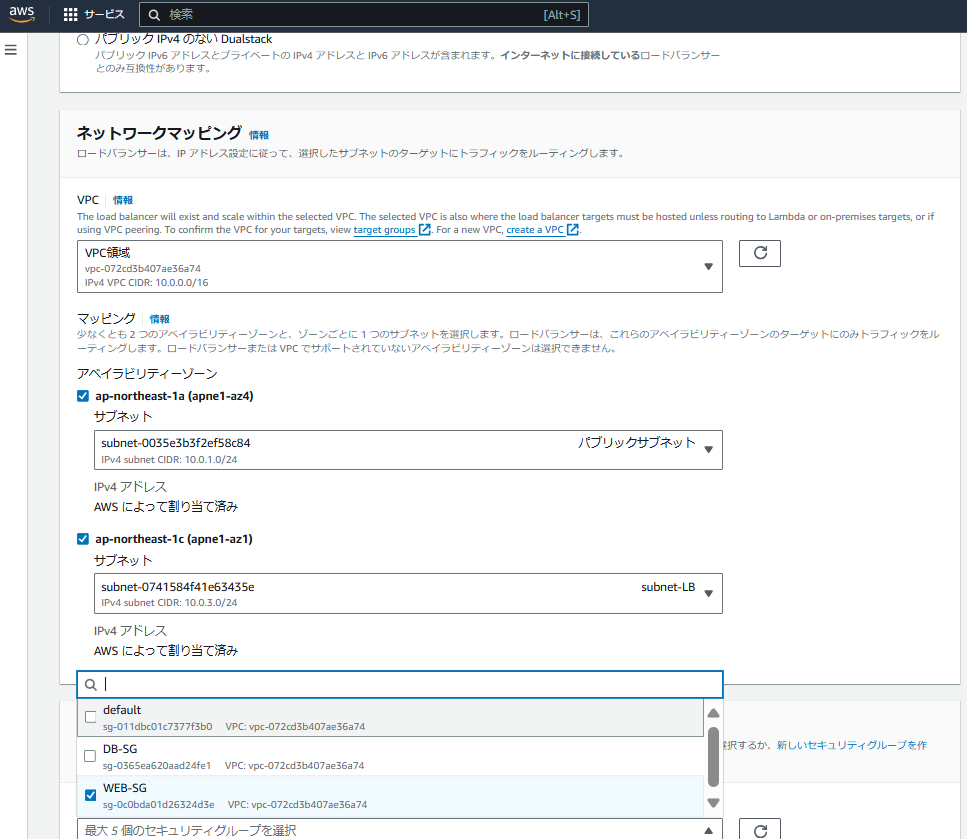
ネットワークマッビングで、まずVCPから、パフブリックネットで使っているVCP領域を選択します。
マッピングのアベイラビリティゾーンでは、以前からある「パブリックサブネット」と今回事前に作ったサブネット(例ではsubnet-LB)を指定します。
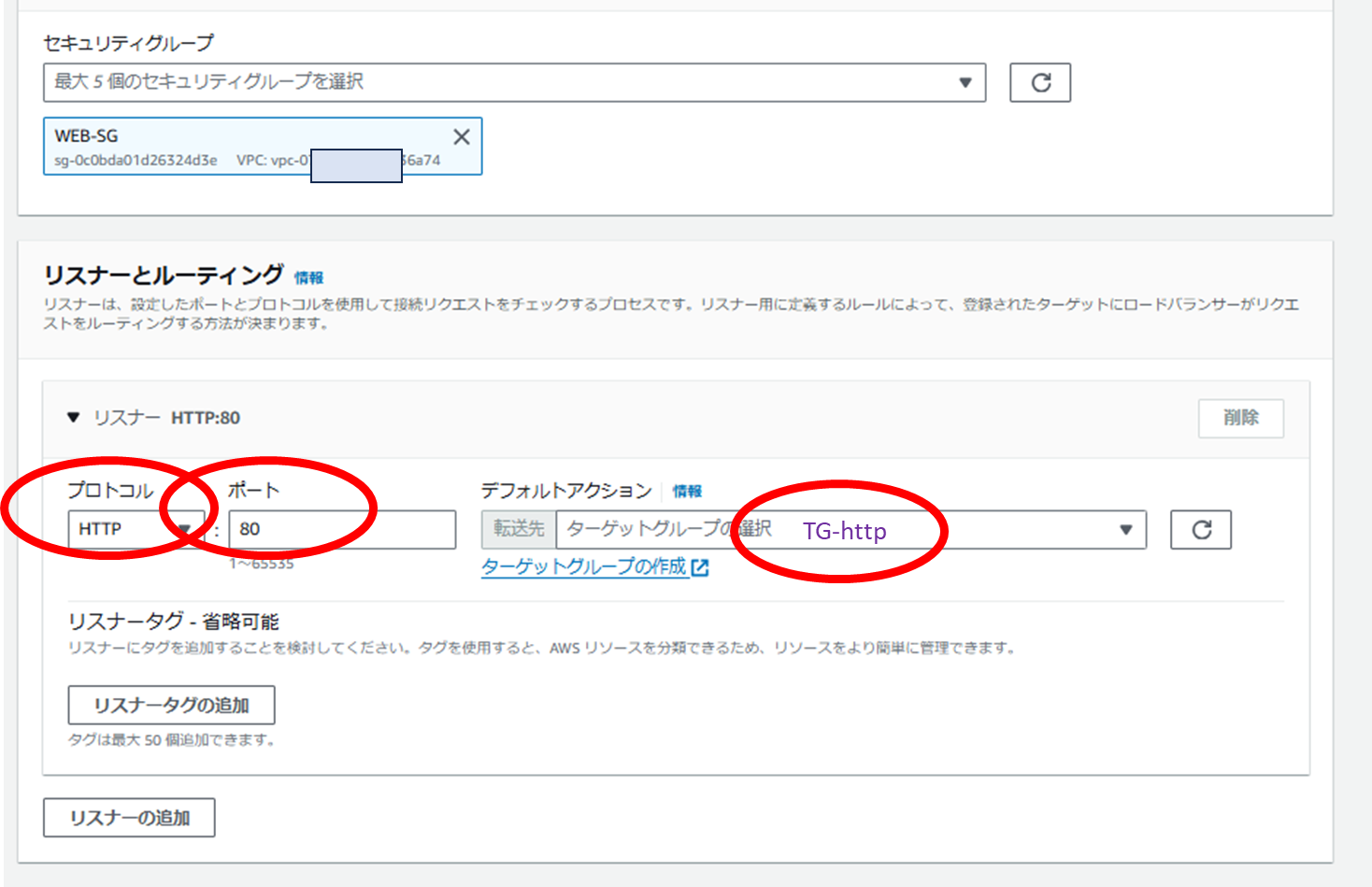
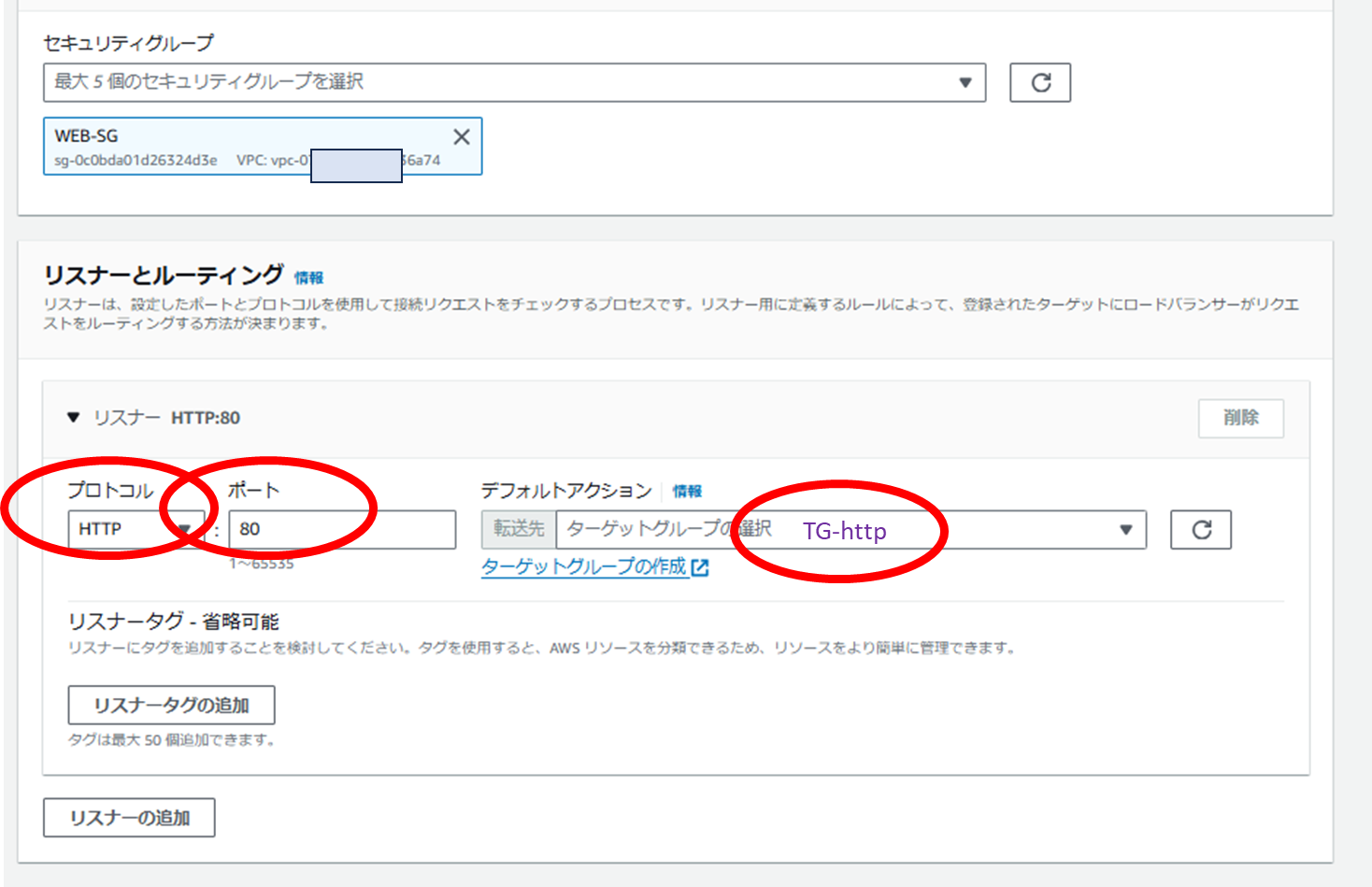
その下のセキュリティグループの請託では、サーバーを立ち上げるときに作ったパブリックネットのセキュリティグルーブ(ここではWEB=SG)をしていします。
(私の場合ここがdefaultのママになっていたのに気づかずに時間を費やしました)

次いでリスナーとルーティングで、プロトコル「HTTP」、ポート「80」ターゲットグループを選択で、さきに作ったターゲットグループを選びます。
これで、確認でちゃんとできているかを確認して「ロードバランサーの作成」をクリックします
5 DNS設定のプロパゲーション:
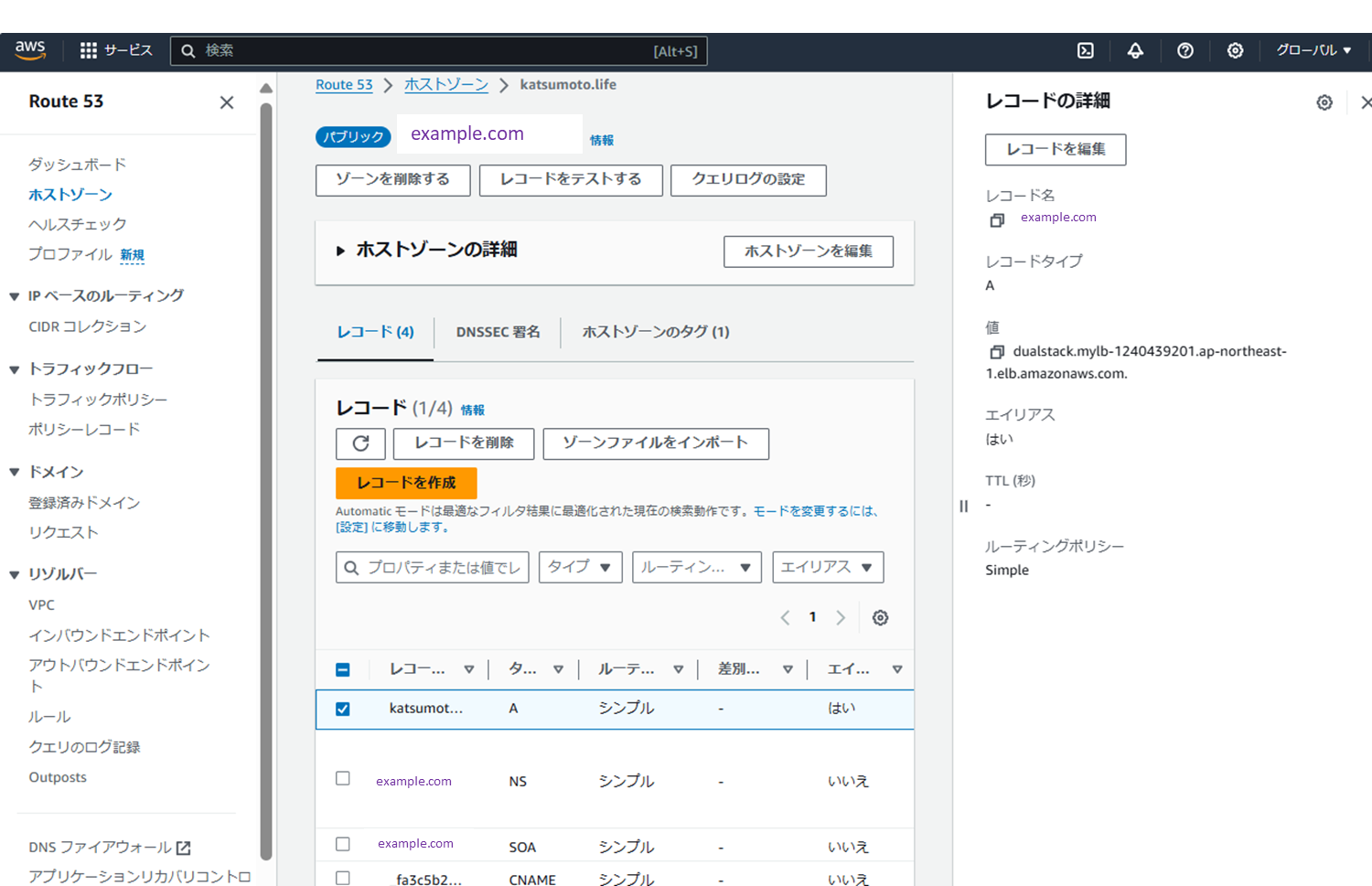
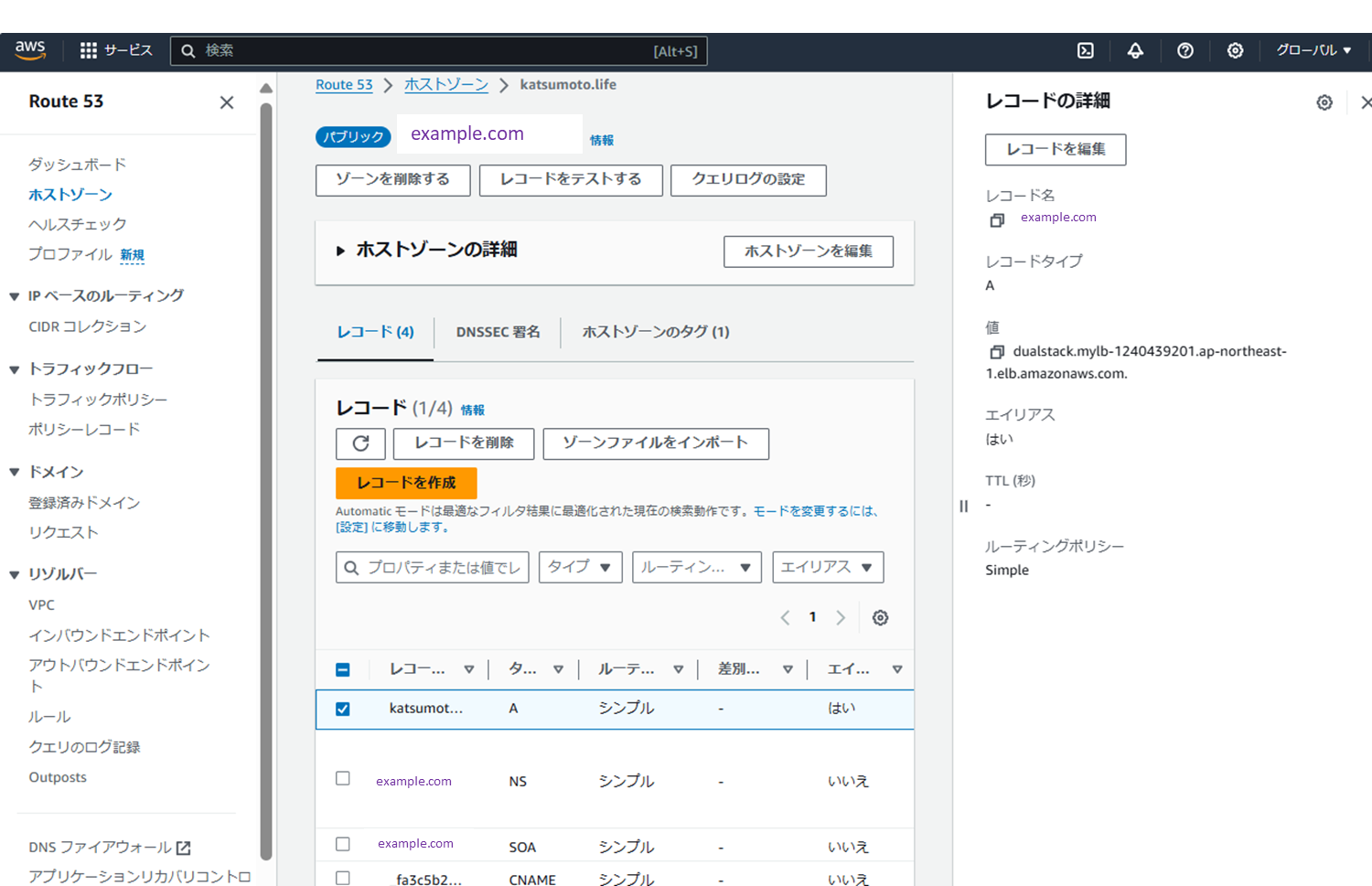
最後にDNSのキーの設定を行います。そのために、Route53で「ホストゾーン」をひらきます。

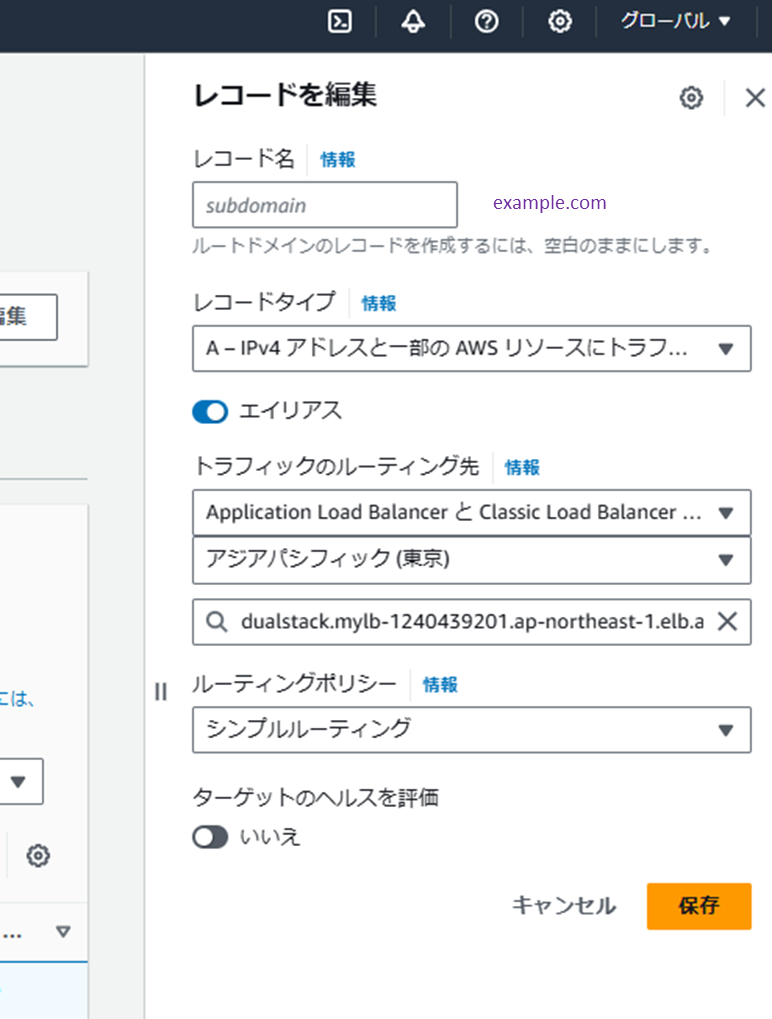
そこには、すでにhttp://サーバーのAレコードがありますので、それにチェックを入れて「レコードの編集}で変更します。
(なお、図は変更後のデータを示しています)

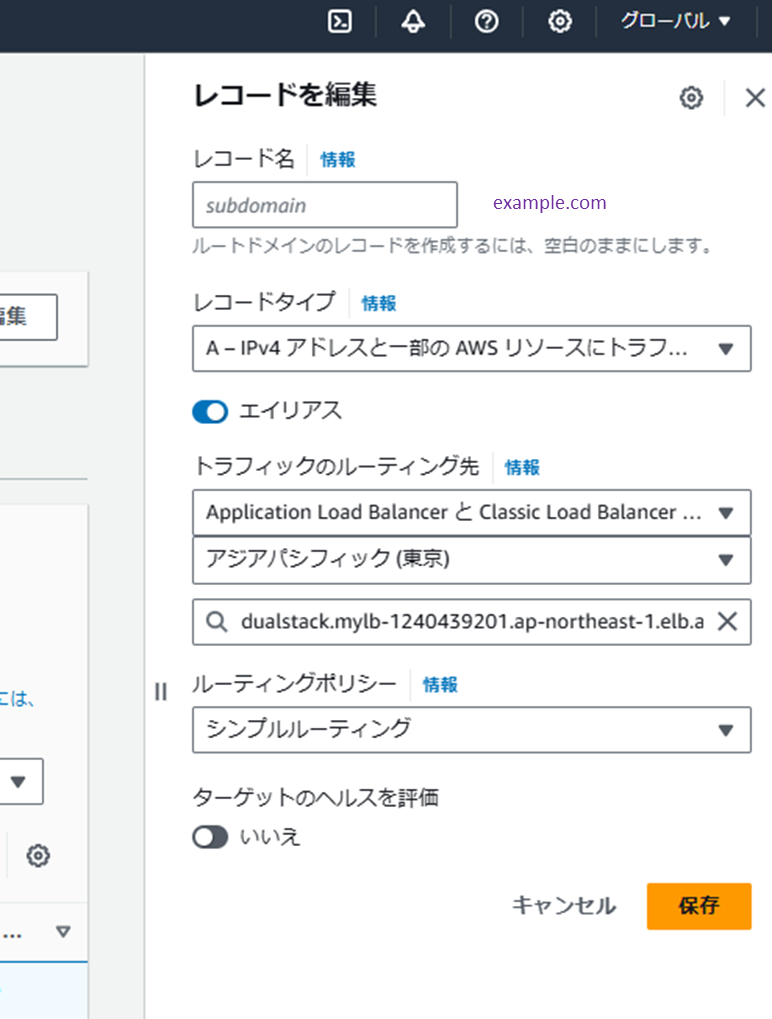
編集内容は上の通りですが、まず「エイリアス」をオンにしないチと、記述欄が出てきません。あとは、あるものから選択していけばOKです。
なお、レコード名は、サブドメインがないのなら何も書かずに問題ありません。
以上でhttps://…. でwebサイトにアクセスできるようになるはずでした。
ほかは、問題ありませんでした。
しかし、WORDPRESSの場合は管理画面から接続が拒否されてしまいました。
実は、WORDPRESSの場合は、SSL化のためのブラグインが必要だったのです。それは、https://susdi.org/wp/share/2024/09/15/aws-ssl-wp/で。
![]()